Chrome is recommended for use with Fluid UI. Firefox and Safari will work but there may be issues. Internet Explorer is not compatible.
If you decide to upgrade to a different plan, for example from Solo to Pro please let us know via email or our in app chat so we can help arrange a refund for you.

Control-z (command-z on mac) will undo any action you take.

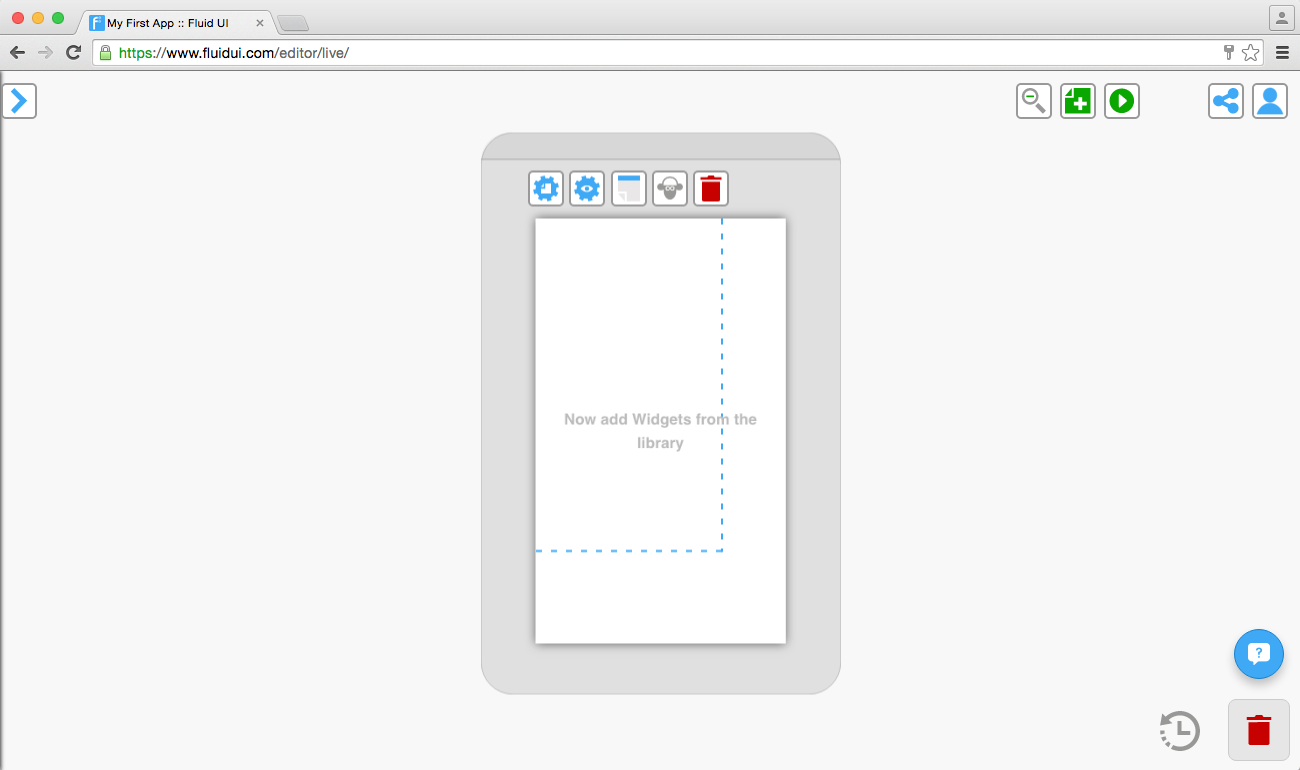
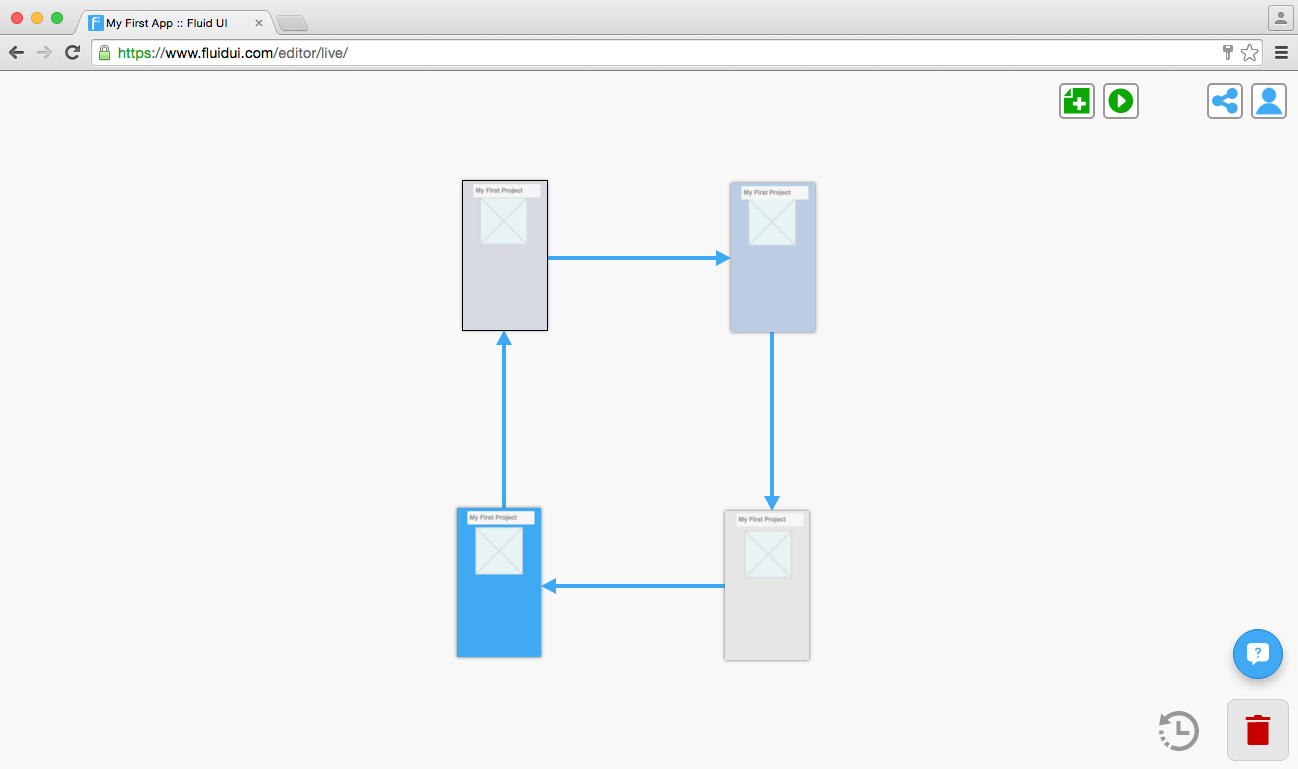
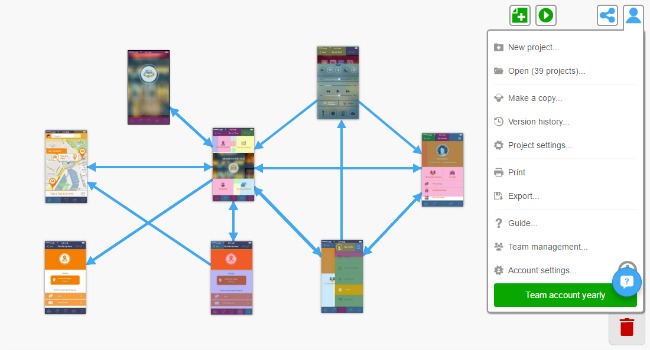
The timeline review in the bottom right corner (beside the bin) also has a full history of actions you’ve taken in the current session. You can use it to jump back to any previous state the project you’re working on.
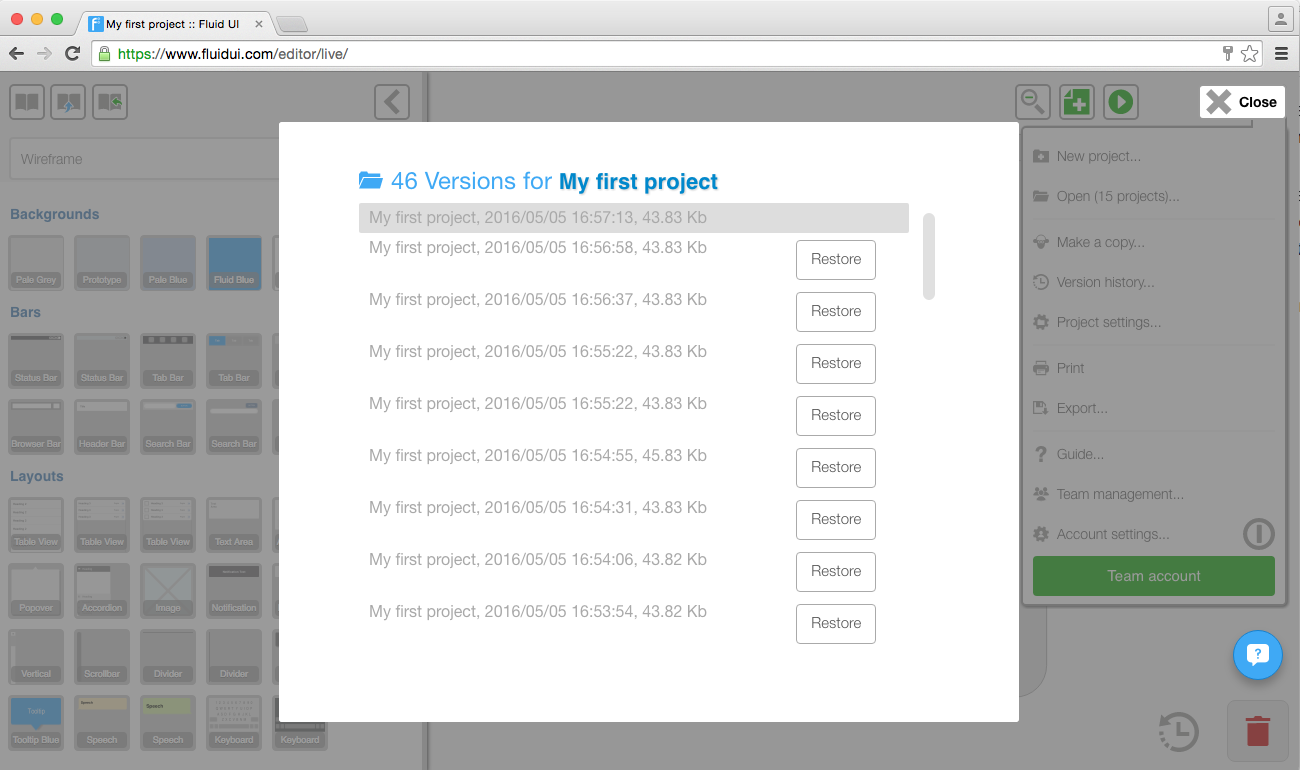
Use version history to restore a different version of any project.
Fluid does not delete projects for any account that has been accessed in less than a year. We’ll send a reminder email before we delete anything too.
Make sure you are logged into the correct account, especially if you signed up originally with a personal email and then created a second account for work. If you have a link to the project, our support team can tell you what account the email belongs to.
Make sure multiple people aren’t logging into the same account. Fluid does not yet allow the same project to be edited at the same time by multiple people, particular in the same account and this may cause unpredictable behaviour. Please make sure only one person is logged into the account at a time.
Make sure you haven’t overwritten a previous version - if necessary restore version.
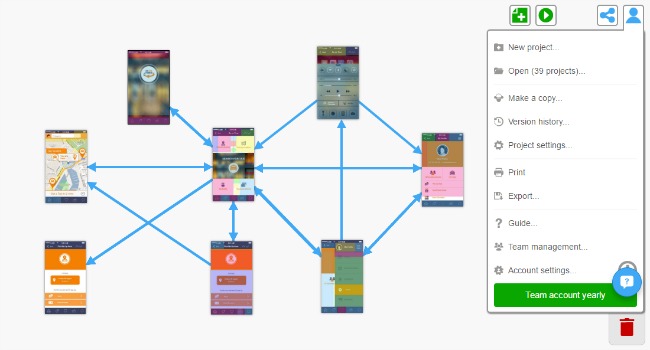
Cloning a project will open that project immediately and close the current project.
If you are still worried about your project, please contact the support team in the in app chat and we do our best to resolve the situation with you.
Double click the text inside the widget to select it.
Use the widget menu to edit the color, size or font of the text you have selected.
Read this detailed article for more information about editing your widget’s properties.
Here is a list of the most frequently asked questions
Increasing the page width or height in the page menu will automatically cause any pages to scroll (horizontally, vertically or both) when you preview.

The dashed blue and white screen boundary marker will indicate where the page will start scrolling.

Pinned widgets are frequently used with scrolling pages to make some content static while other content scrolls.
You may also want to know more about changing your resolution/device type or the difference between the screen size and page sizes to set your project up to your liking.
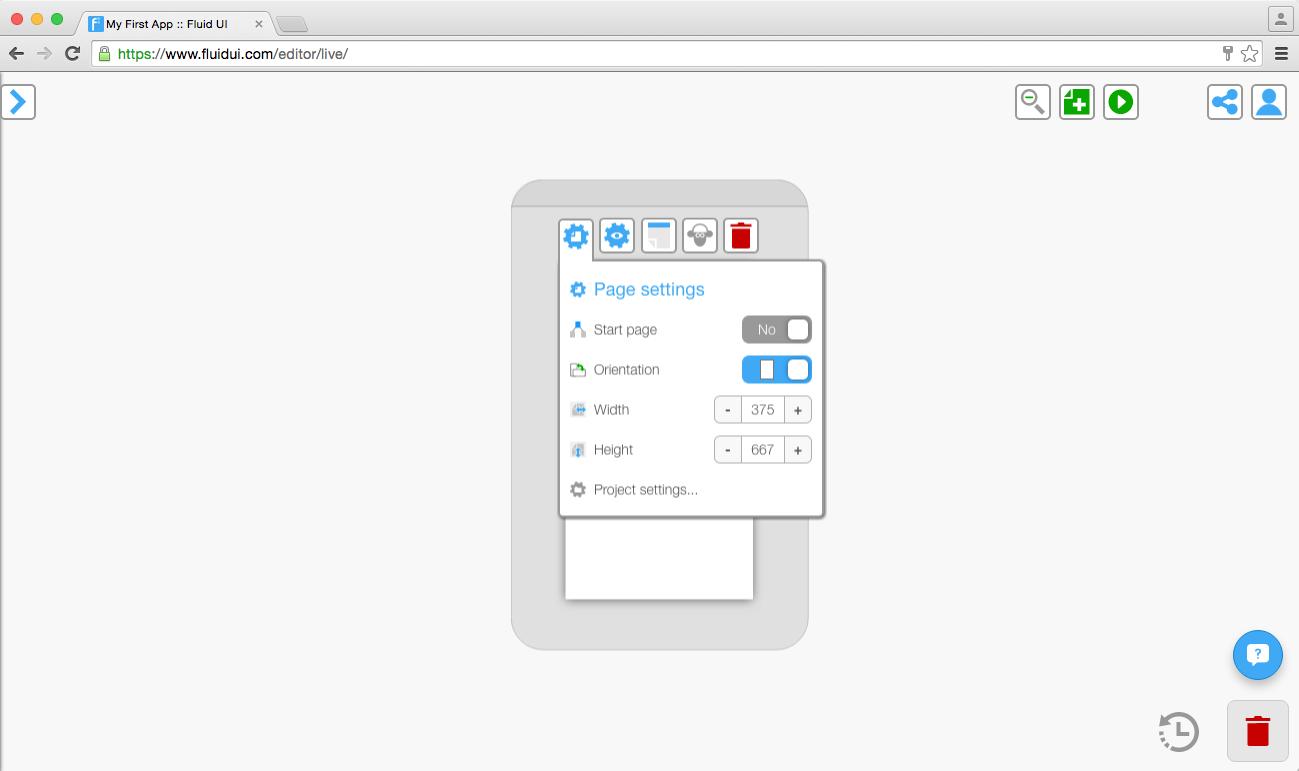
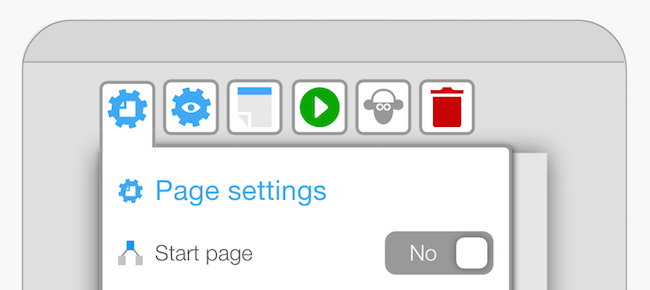
You can set any page in your prototype to the start page by focusing on that page and clicking the “Start page” switch in the page settings menu. Only one page can be the start page.

You can also the preview button on any screen to preview starting with that particular page so you don’t need to navigate from the start page each time (this option is available once the page has widgets on it).
See more about the page settings, setting up the Fluid UI camera the way you want it or how to add page titles and page notes.
Fluid UI does not do app development, but unsurprisingly, we know a lot of people who do. If you have a meaningful budget for app development, feel free to contact us in the chat widget here or in the editor and we can look to partner you with a suitable company that we recommend.
My uploads and introducing invisible links
Note: You need to have a paid account (solo) to upload images.
Tip: You should always make sure your images are ‘saved for web’ using a program like Photoshop or one of the free online image editors. When you keep your image files as small as possible the editor will load quicker and previewing will be much quicker also.
Fluid UI automatically saves your work both locally and online every few minutes as well as every time you click the preview button - there is no need to specifically save you projects. The only way your data will be deleted is if you ask us to delete it.
We store data for inactive accounts for up to a year. After a year of an account being inactive you will receive an email warning you that your account is going to be deleted.

Tip: You can restore older versions of your project by selecting version history in the home menu.

No, you don’t need to have any knowledge of coding. Use Fluid UI to design your app ideas and showcase them to team members and clients.
To start using Fluid UI, follow the steps in this quick guide.
For some examples of the type of mockups you can create, have a look at our demos page.
Tip: Be familiar with the different specs of the device you are designing for and learn about how your ideas might be implemented by a developer. You can follow the design guidelines for operating system such as Google’s material design principles.
Link your pages together to create realistic flows for your apps.

Select any widget or hotspot and click the blue ‘link’ icon on the right hand side of the page menu.
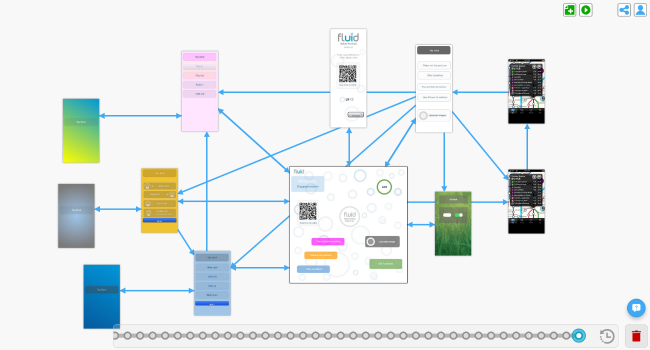
The screen will zoom out and you can drop the link onto another page, or on one of the buttons that appear to the right of the editor, these include: new, clone, start page, previous page and URL. This will create a link and link automatically to the chosen destination.
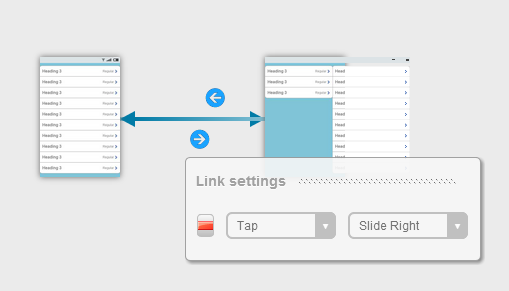
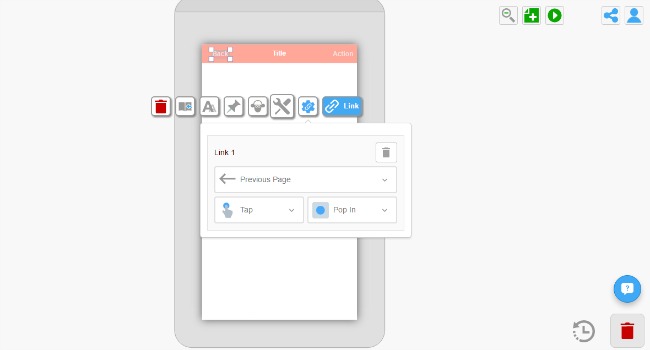
Hover over a link to reveal the link’s gestures and transitions menu.
Setting gestures and transitions
Tip: To delete a link, click on the widget the link is connected to and you will see the link settings button in the tool bar, click on this and you’ll find a bin to delete the link.
Not yet, but it’s something on our roadmap. Fluid UI is for prototyping and concept validation - for getting your app developed quicker and with less risk.
See how your app will look and feel on a real device. Download the Fluid UI player apps for Android and iOS and test your app on a phone or tablet.
Tip: The HTML exports we offer are for previewing your app offline only and are not formatted or of sufficient quality to use as actual starting code for an app.
To delete a link, click on the widget you are linking to and you will see link settings left of the blue link button in the tool bar.
You can use this menu to edit, manage and delete links.

Check out this post on linking pages and setting gestures and transitions.

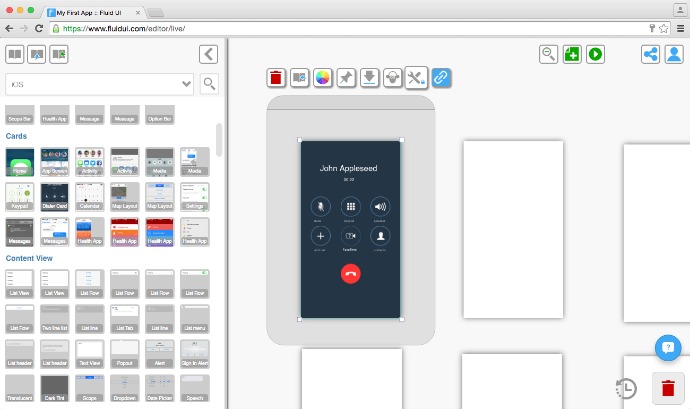
The other libraries will be unlocked once you have a paid account. The free account lets you access the widgets in the wireframe library.
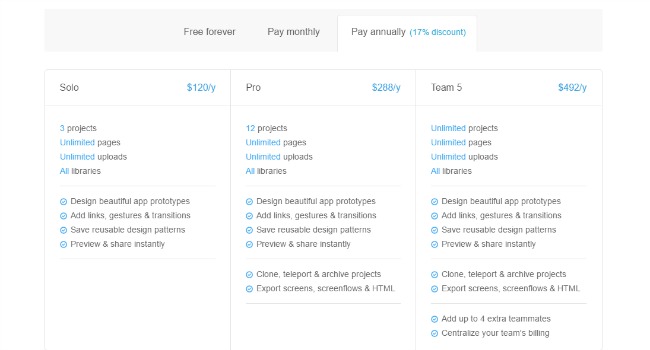
Go to the <a href=”https://www.fluidui.com/plans”target=” _blank”>Fluid UI plans page for details of which features you get with each account type. You can pay by monthly or yearly subscription.
Once you have a paid account you will have access to high quality iOS, Android, Windows, Tablet and wearables widgets.
Take your imagined designs out of your head and into a realistic app in your hand with Fluid UI. You can test your designs on device, walking your client or stakeholder through the app layout and functionality while getting feedback.

Have a look through our demos for examples of what can be designed in Fluid UI.
And we have a Youtube channel where you can watch some simple videos of Fluid UI in action and learn how to use it to design your own apps.
When you’re done there and have learned a little bit about what’s possible, follow this step by step guide to get your first prototype designed and tested on your phone or tablet.
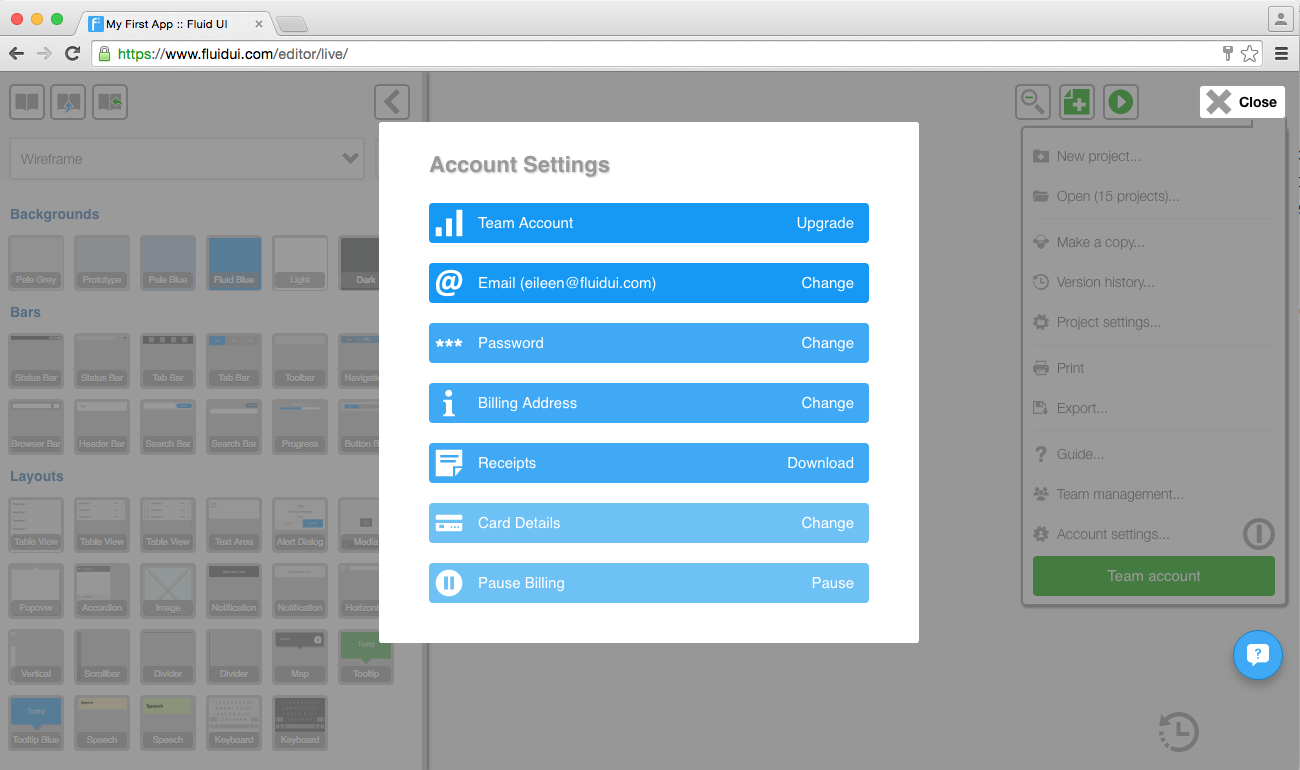
We can cancel and delete you account at any time, just let us know. If you want to pause your paid account and stop billing you will find this option in account settings which is in the home menu.

You can also pause your account at any time, billing will stop as soon as you pause your account. You will still have access to your projects but you will only have access to the features which come with a free account. Upgrade again to release these premium features once more.
Setting gestures and transitions
There are three ways to set gestures and transitions:
1. Hover over one of your links, then click the button that appears. You’ll find the options for changing gestures and transitions here.
2. Once a link is created, you can click on the widget it is linked to and the link settings menu will appear in the tool bar. You can access the link’s gestures and transitions from here.
3. You can change the default transition and gesture from the project’s settings (you’ll find this inside the home menu or at the bottom of the page settings).
When you change the default link settings, each new link you create will automatically be set to the transition and gesture you have chosen. You can of course always change the gesture and transition options for links individually as explained in point 1.

Tip: You should chose the <a href=”/links/”target=” _blank”>transitions and gestures which are typical of the device you are designing for.
One of the best design patterns popping up in mobile applications right now is the sliding “navigation drawer” pattern.
There is great coverage of the advantages of using this pattern on the Android developer site. Mocking up the pattern in Fluid UI takes a little creative thinking, but it is possible to do it pretty quickly using ‘half off page’ widgets to create the following effect.