
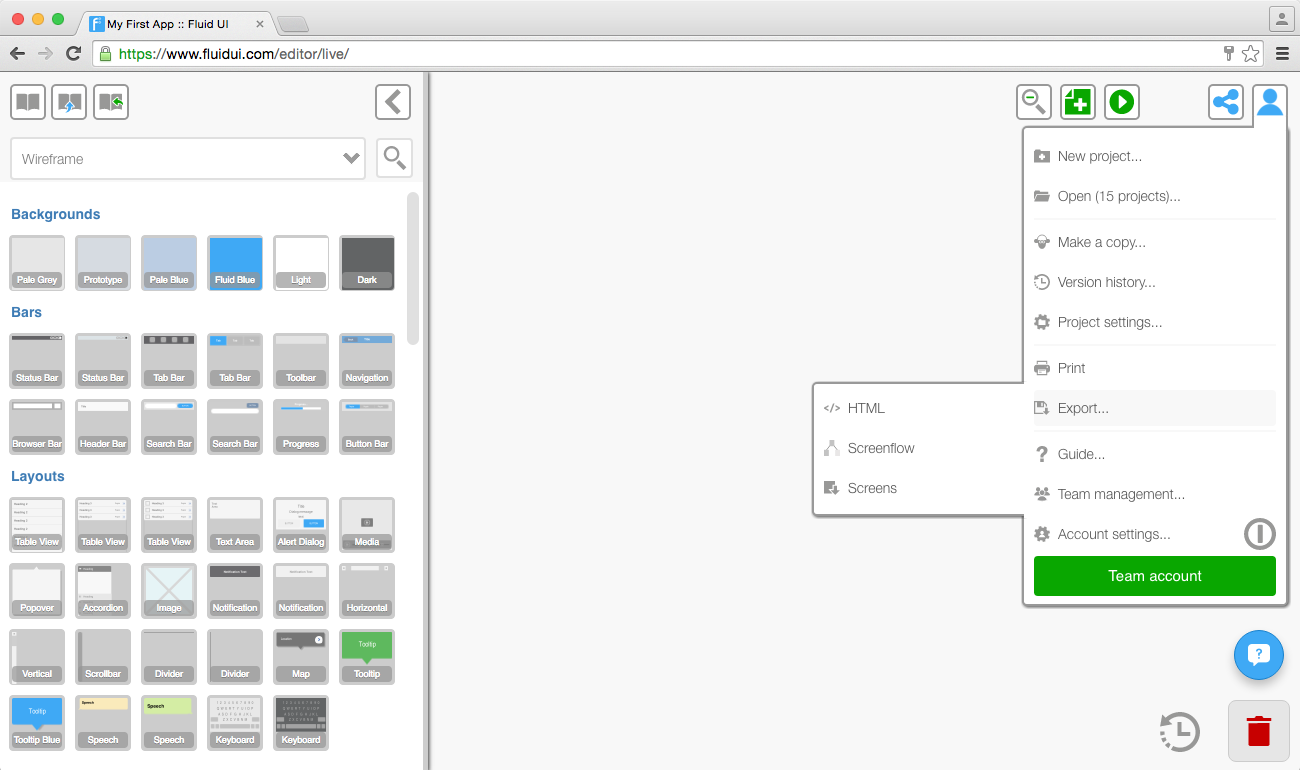
Find the export options in the home menu. Options you can use include:
A HTML interactive mockup can be downloaded and viewed offline. (This HTML is not suitable for use in app development).
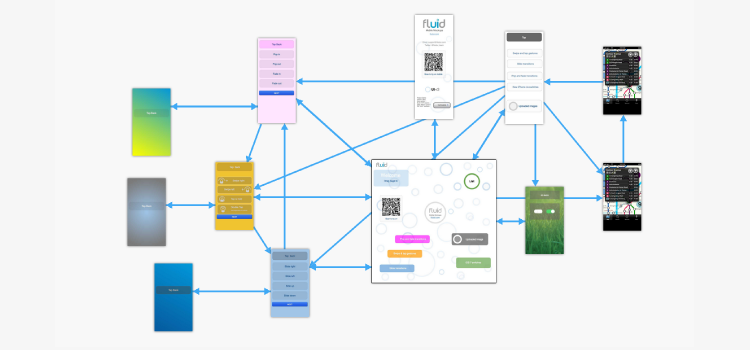
A screenflow SVG image will show you an overview of your entire project including all the links between pages.
All of your project screens can be downloaded as PNG images.
Print lets you print all of your screens.
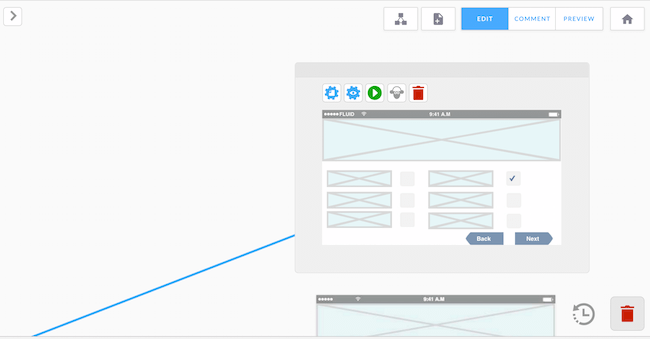
The most obvious change you will notice when you sign in is the new mode menu which gives you three options: Edit, Comment and Preview.

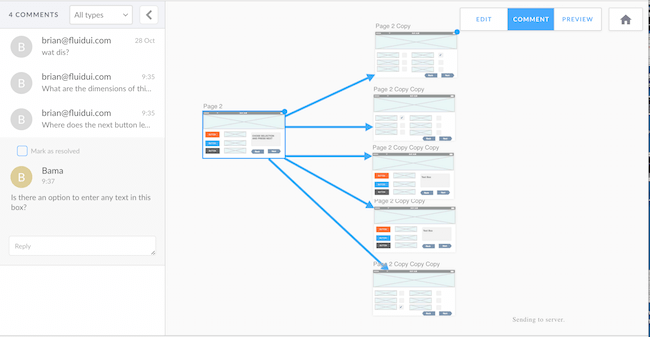
The comments mode is the single most important and exciting part of this release. All of those conversations with users, stakeholders, developers can now be done in real time in the Fluid editor.

You will be able to comment and reply to comments directly in the editor. You can also do this in real time so there are no costly time delays when important decisions need to be made.
Previewing designs on your mobile or tablet is great for testing with users and showcasing your design to clients and stakeholders.

Download the iOS and Android player apps
Open up the app from the Fluid UI icon on your phone’s homescreen.

Tip: Click on the small QR code button to expand the actual QR code for scanning.
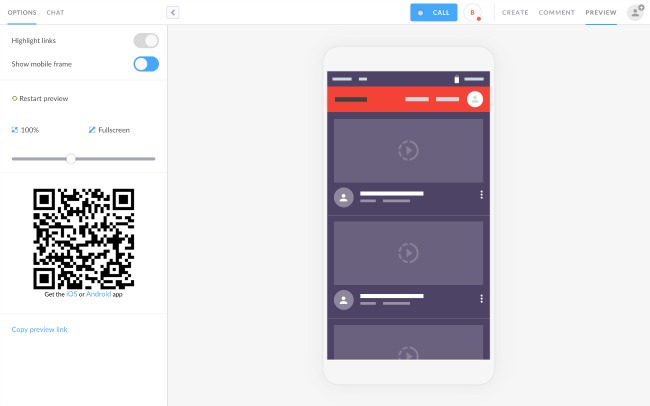
When you are ready to preview your app in the browser, click on the Preview tab in the editor and the preview will start.
You can access the preview settings menu when you click on the Preview tab. The preview settings menu contains options that give you a greater level of control over how your preview plays:

You can decide to highlight the links on each screen if you want to give users a hint as to where they should click. Or just turn it off if you want to test the usability of your design.
You can choose to Show mobile frame or not.
It is simple to restart the preview at any stage by simply clicking on Restart Preview.
Zoom in and out with ease via the zoom ruler.
Test your design via any mobile device by scanning the QR code.
Make sure you have selected your app’s starting page from the page settings so that your app runs as you would expect it to.
Download the iOS and Android player apps.
Use the player app to scan the QR code and test on your mobile or tablet.
Highlight links is set to hidden by default. Toggle on/off as you require.
Restart preview - return to the start page of your preview
Best fit - Chose best fit to fit the preview to your screen or chose your own size.
Fullscreen - Fits the preview to the maximum available space, use the slider to adjust the size of the preview screen manually.
Sharing the preview with anyone is simple. Just click Copy preview link and share away.
When you are finished previewing, click the stop icon to return from Preview Mode to Editing Mode and get back to your design.
Tip: Use your keyboard’s arrow keys to navigate through the pages of a prototype in preview.