Previewing designs on your mobile or tablet is great for testing with users and showcasing your design to clients and stakeholders.

Download the iOS and Android player apps
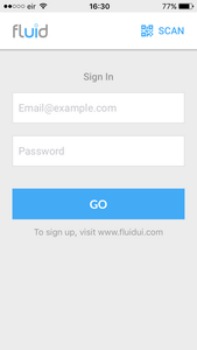
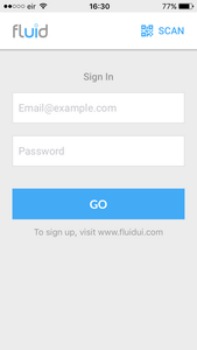
Open up the app from the Fluid UI icon on your phone’s homescreen.

- Sign in with your Fluid UI log in details and you will be able to view all of your active projects.

- You will still be able to scan any QR codes which you are sent by other Fluid users. You simply scan the QR code which you will find in the preview settings menu (the preview settings menu appears once you are in preview mode after clicking the green preview button.)

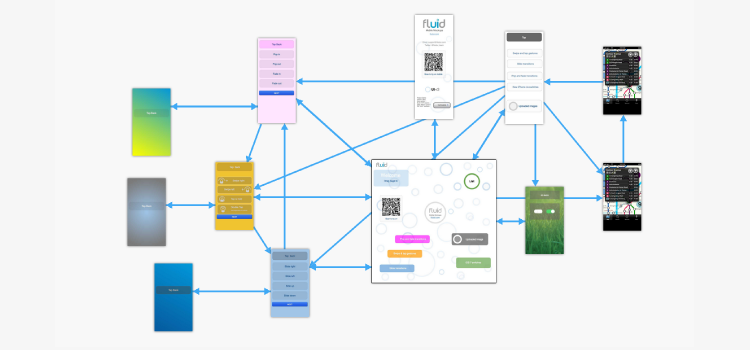
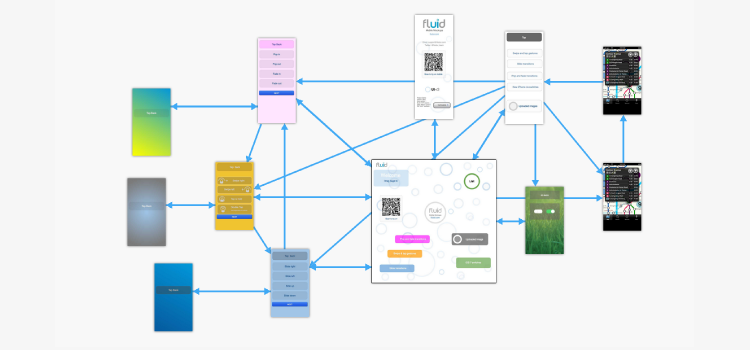
- Once you have opened you project on the Fluid UI app or scanned the QR code the Fluid UI player app will start to load the prototype.

- You can click through the app using the gesture you chose, for example tap or swipe.
Tip: Click on the small QR code button to expand the actual QR code for scanning.