There are 3 ways to create a page with Fluid UI:
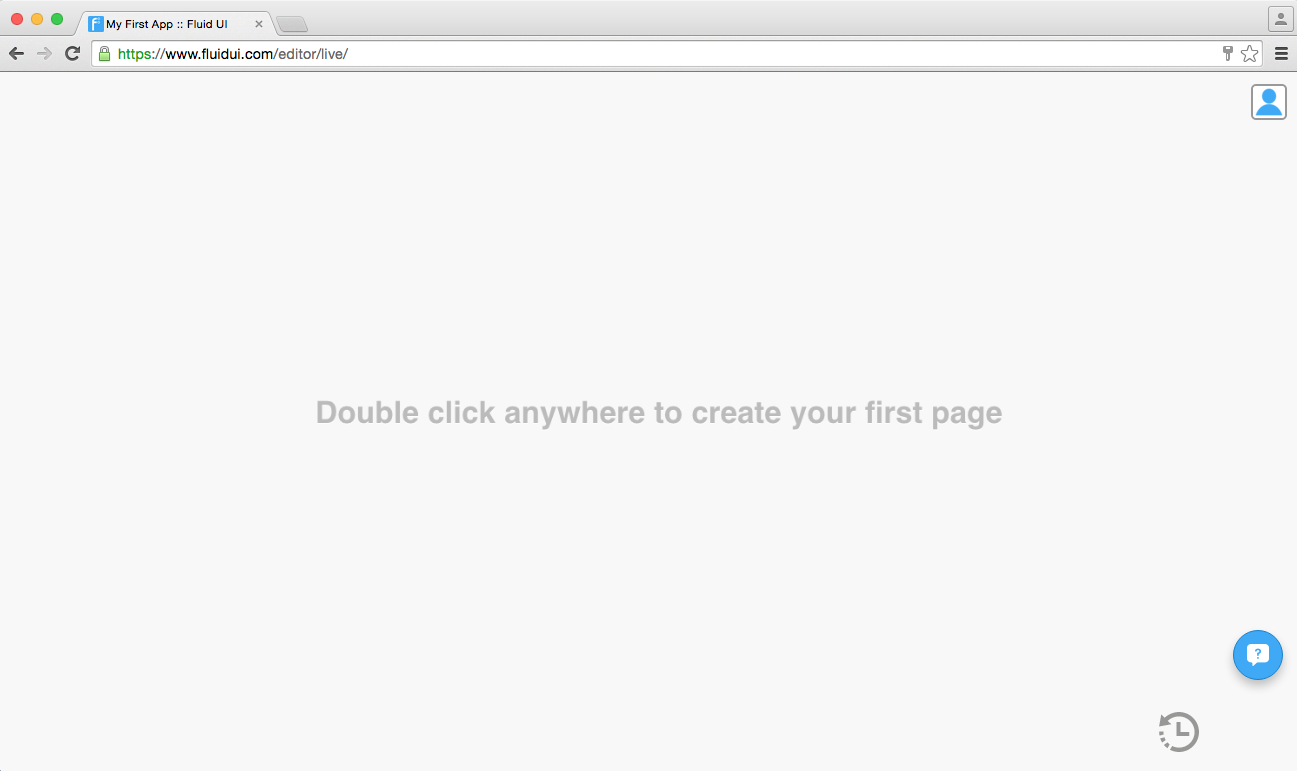
Double click anywhere on the canvas when zoomed out to create a page at that location.
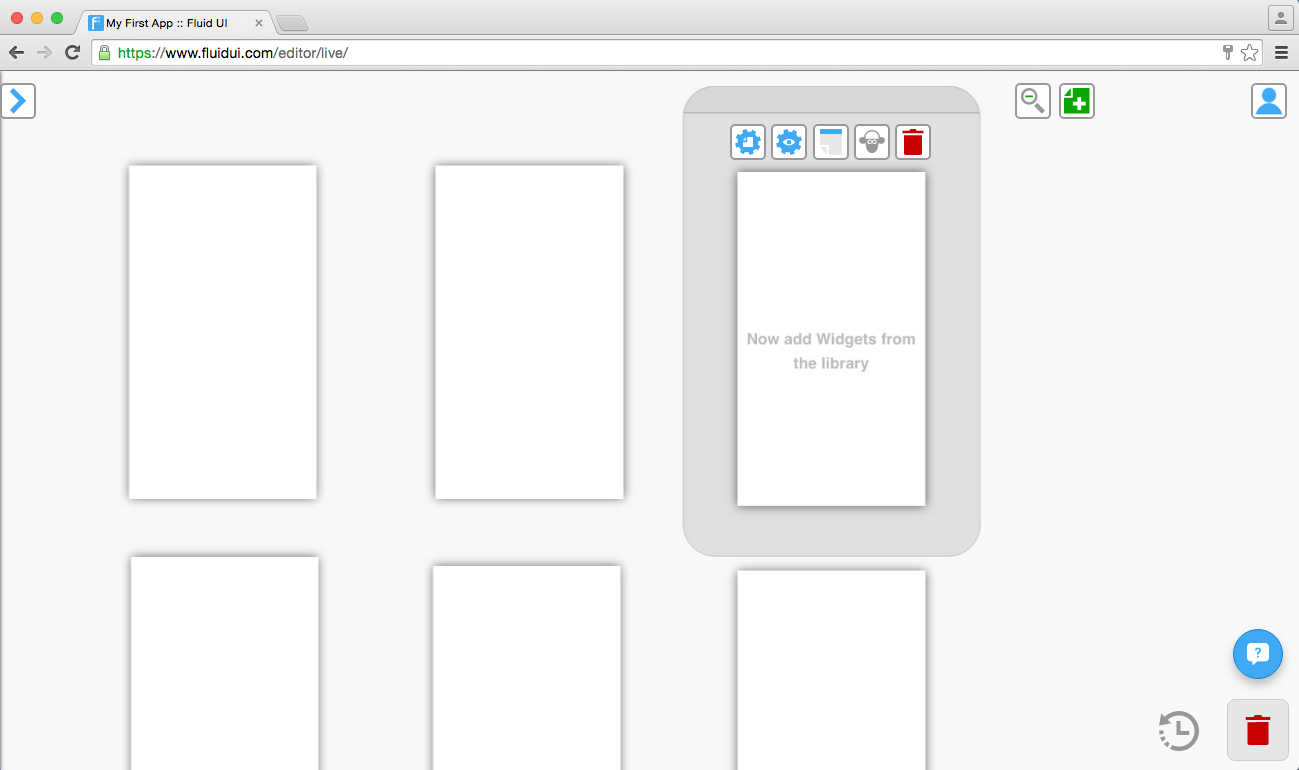
Use the add page icon when zoomed out.
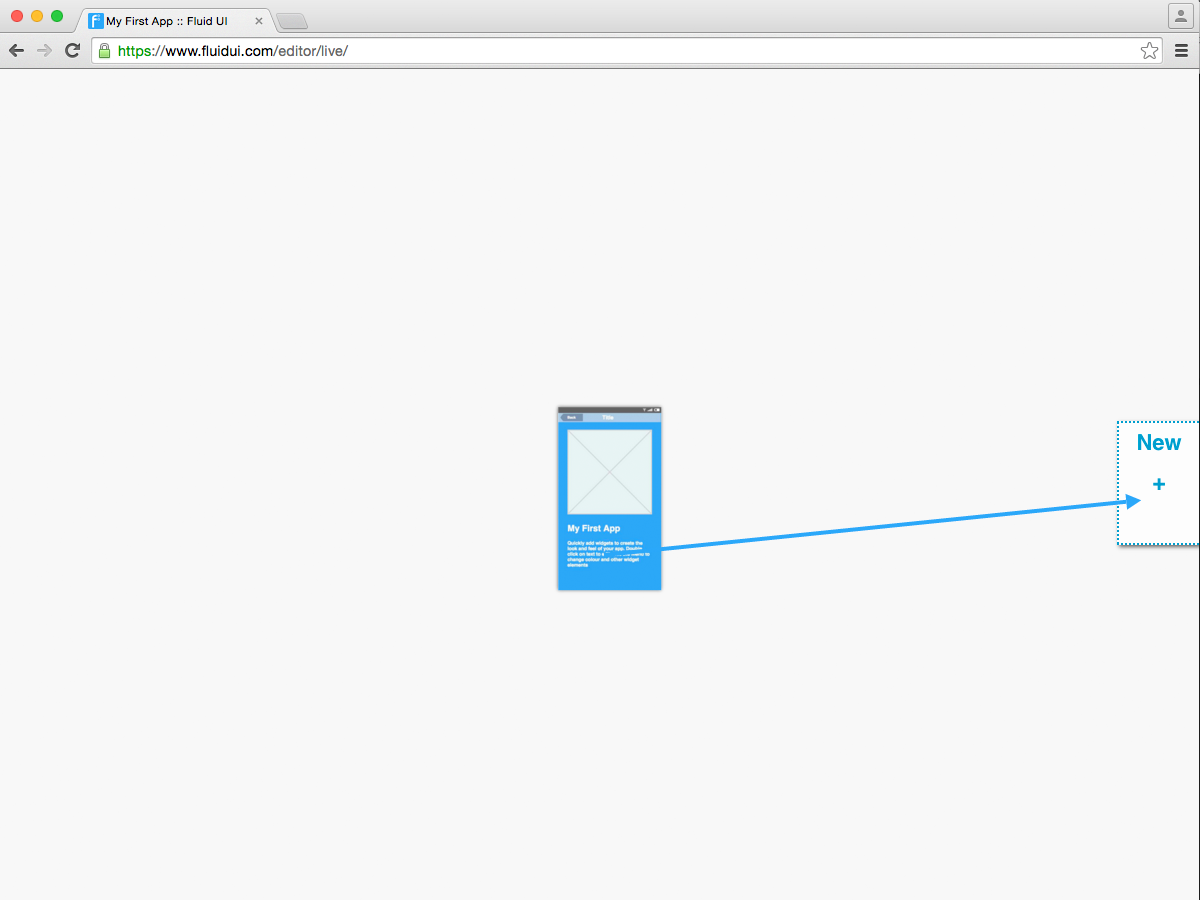
Create a link from one of your widgets and drop it on “New +”.
Once created, pages can be moved around the canvas to create a storyboard for your prototype.



Cloning pages
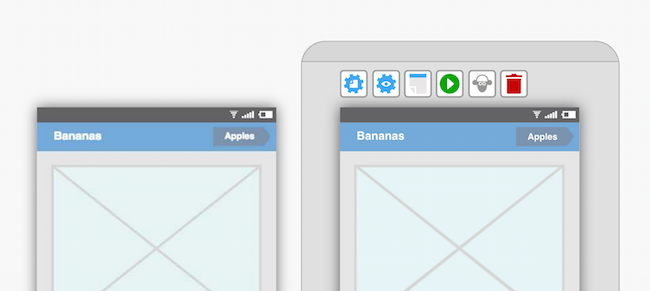
You can clone a page by clicking the sheep in the page menu.

Deleting a page
You can delete a page by focusing on it and clicking delete in the page menu or by dragging it to the trash in project context.

Next, add widgets to your pages. People often also frequently ask how to set the start page and how to make pages scroll when previewing.