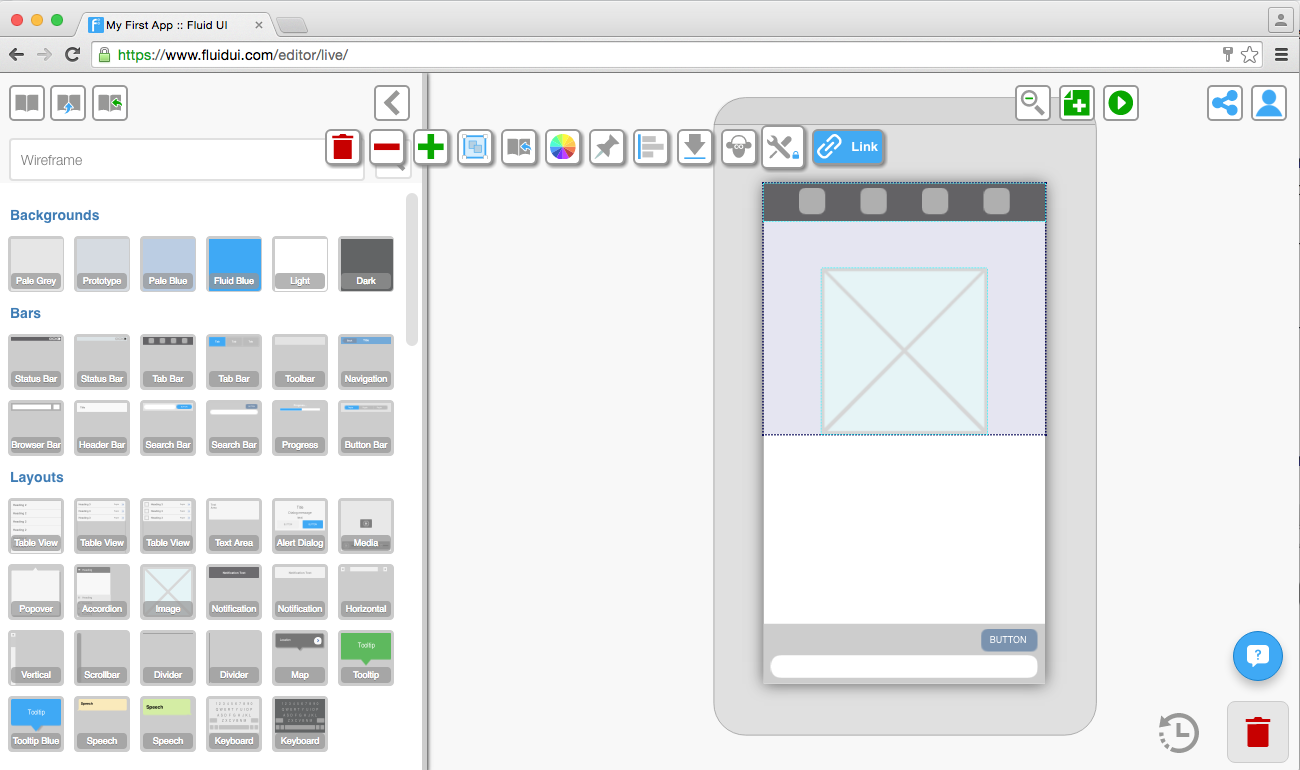
Click on widgets to select them.
Select components of widgets and edit them, such as text or boxes inside a menu widget.
Widgets can be grouped to move/copy/paste/align them together.

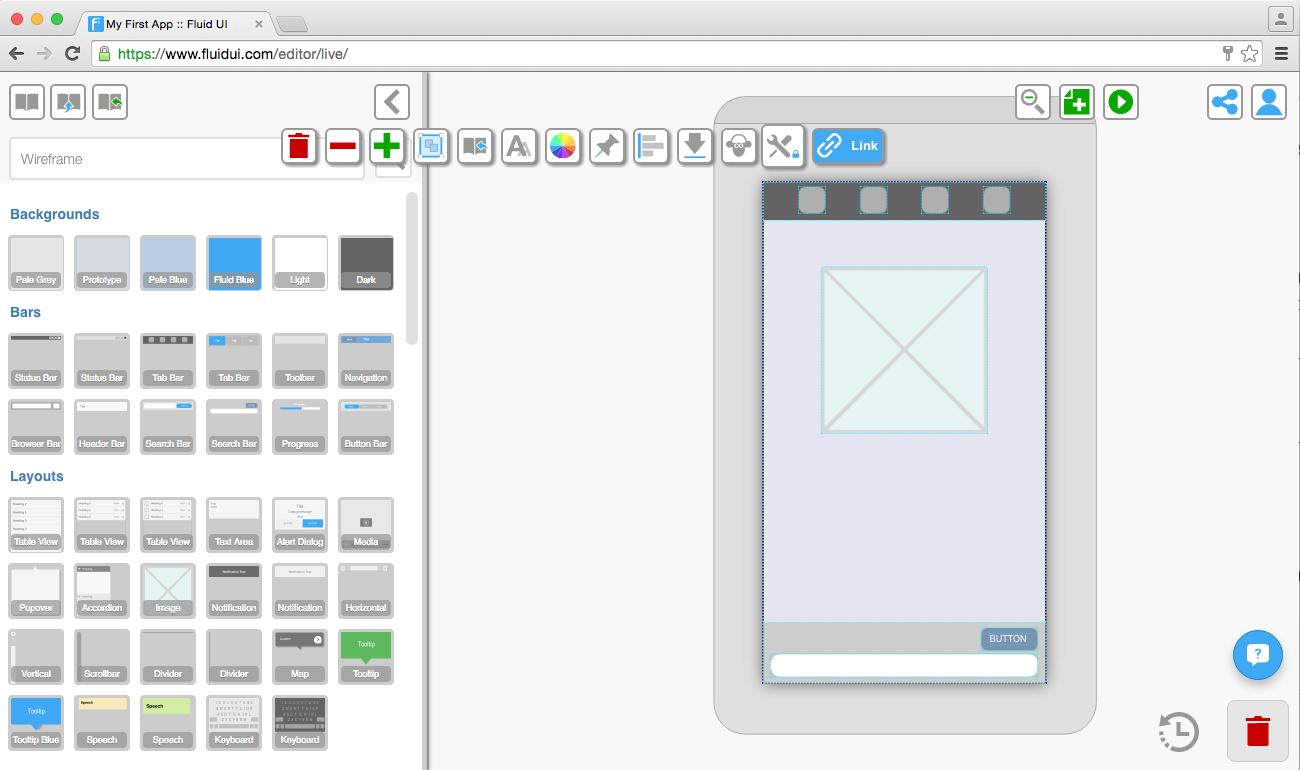
Start dragging on the page frame (the dark grey area around the selected page) or on an area that does not already contain a widget other than the background.
All widgets that are contained in the blue box after dragging will be selected.
Use the group icon to create a group, and when a group is selected, you can ungroup them with the ungroup icon.

Tip: Groups will be clearly indicated by a border when selected. In order to edit widgets in a group, they must be ungrouped first.