When you are ready to preview your app in the browser, click on the Preview tab in the editor and the preview will start.
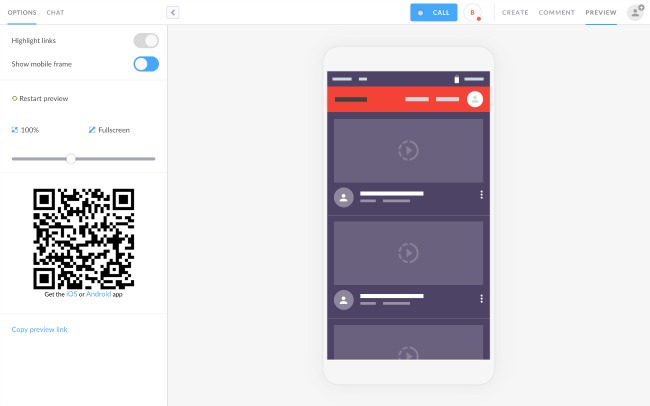
You can access the preview settings menu when you click on the Preview tab. The preview settings menu contains options that give you a greater level of control over how your preview plays:

You can decide to highlight the links on each screen if you want to give users a hint as to where they should click. Or just turn it off if you want to test the usability of your design.
You can choose to Show mobile frame or not.
It is simple to restart the preview at any stage by simply clicking on Restart Preview.
Zoom in and out with ease via the zoom ruler.
Test your design via any mobile device by scanning the QR code.
Make sure you have selected your app’s starting page from the page settings so that your app runs as you would expect it to.
Download the iOS and Android player apps.
Use the player app to scan the QR code and test on your mobile or tablet.
Highlight links is set to hidden by default. Toggle on/off as you require.
Restart preview - return to the start page of your preview
Best fit - Chose best fit to fit the preview to your screen or chose your own size.
Fullscreen - Fits the preview to the maximum available space, use the slider to adjust the size of the preview screen manually.
Sharing the preview with anyone is simple. Just click Copy preview link and share away.
When you are finished previewing, click the stop icon to return from Preview Mode to Editing Mode and get back to your design.
Tip: Use your keyboard’s arrow keys to navigate through the pages of a prototype in preview.