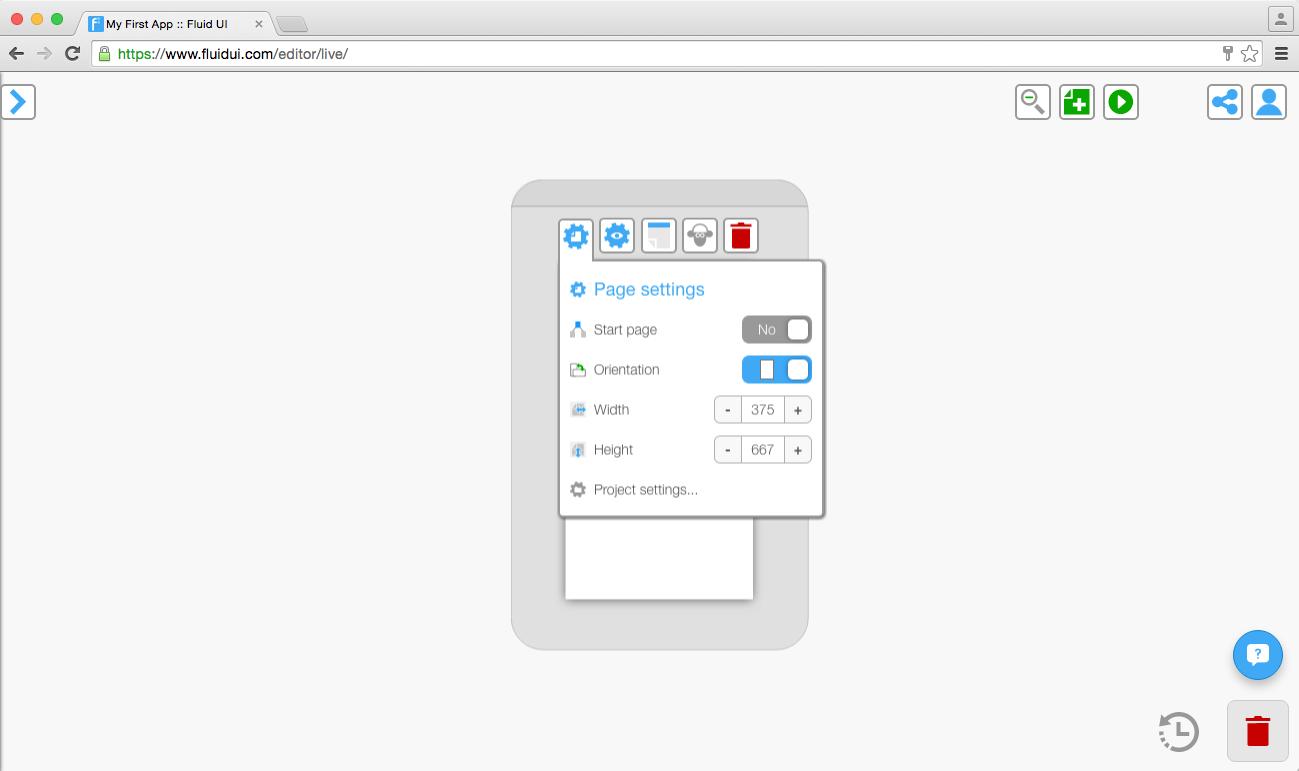
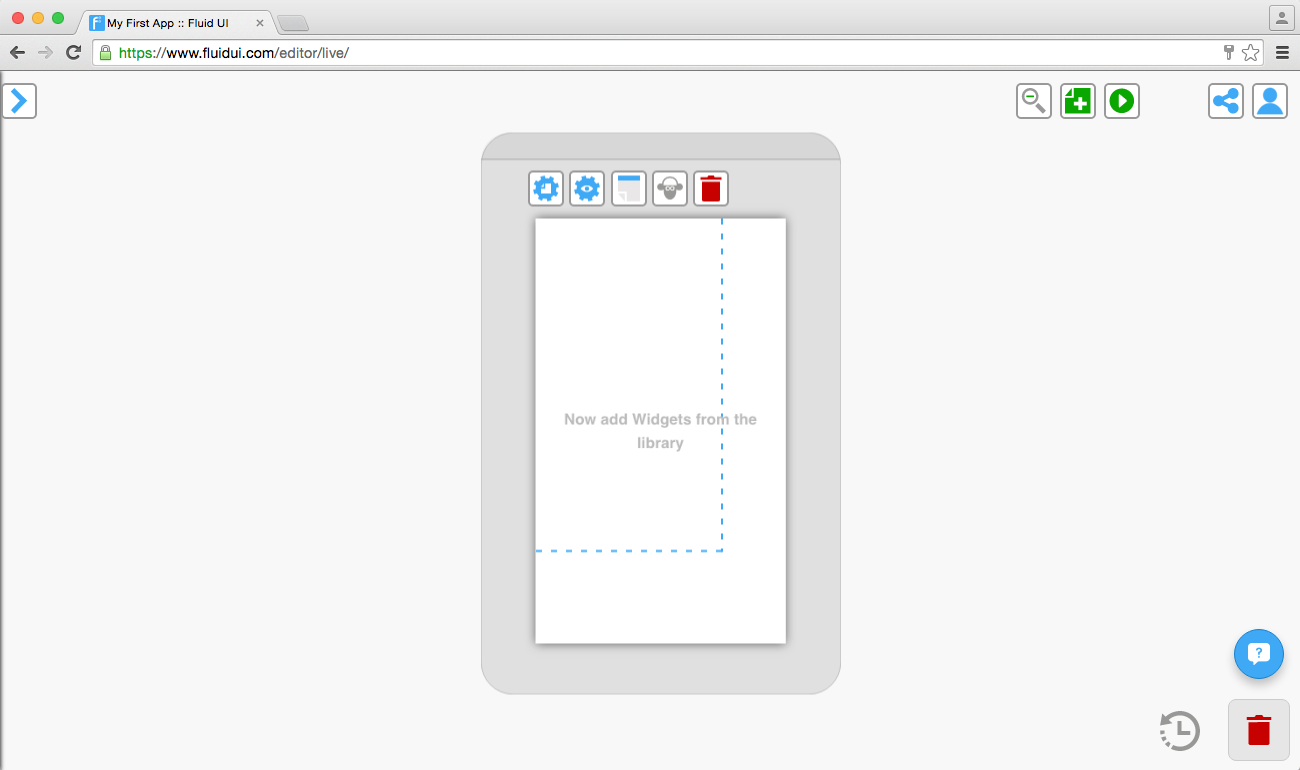
Increasing the page width or height in the page menu will automatically cause any pages to scroll (horizontally, vertically or both) when you preview.

The dashed blue and white screen boundary marker will indicate where the page will start scrolling.

Pinned widgets are frequently used with scrolling pages to make some content static while other content scrolls.
You may also want to know more about changing your resolution/device type or the difference between the screen size and page sizes to set your project up to your liking.
Please ensure you understand and agree with our data protection policy before using this site.
FluidUI.com (Fluid UI) uses cookies and saves data on our servers in order to provide the Fluid UI service. This data is gathered in order to provide the relevant functionality for your account. The purpose of this article is to inform you what information we store, when we request it and why we need it.
Fluid UI also uses a number of third party services providers in order to provide the Fluid UI service: