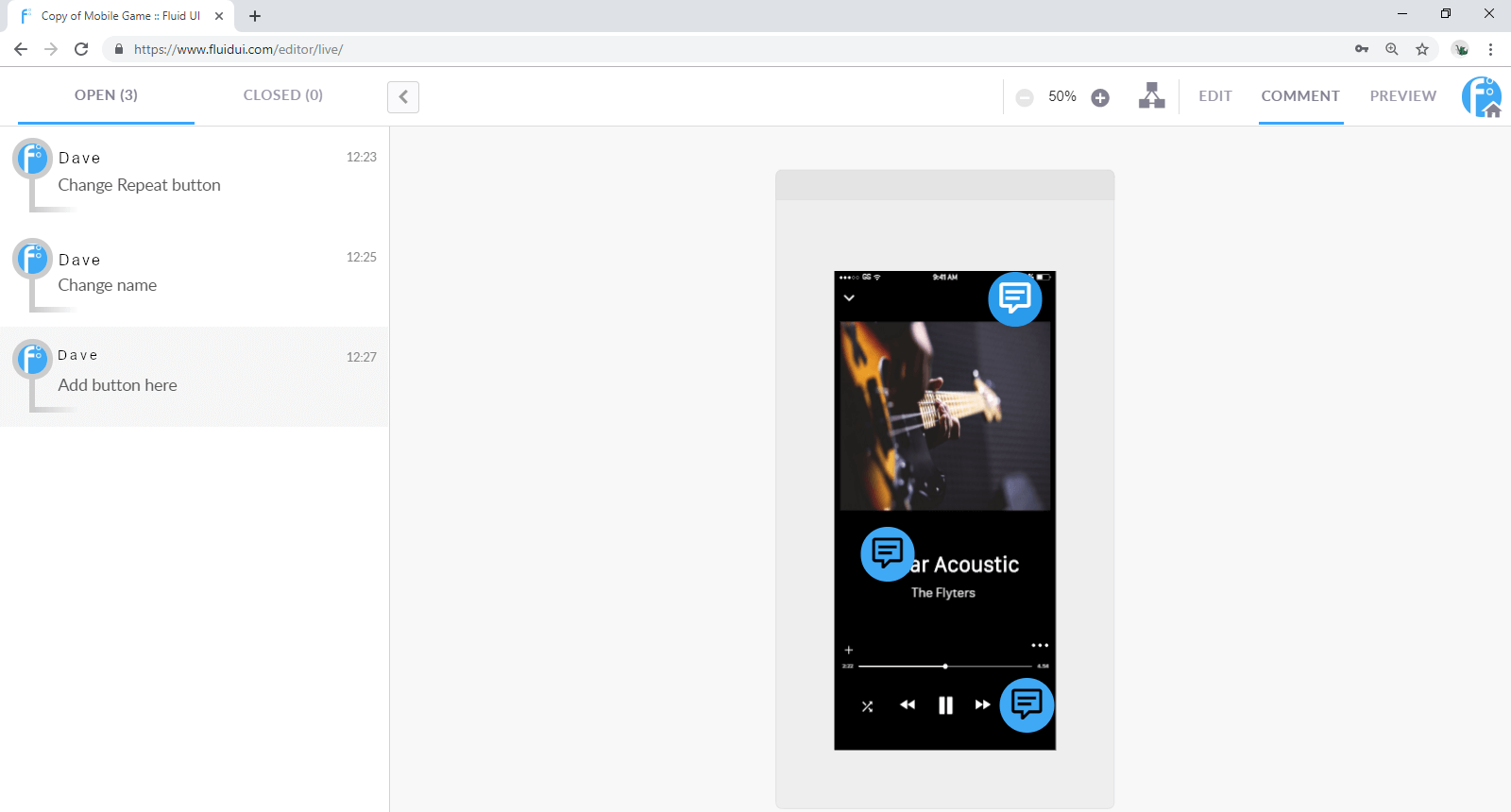
Click on the comment tab in the top bar. Here you can add your own comments and view comments made by collaborators.
To add a comment:

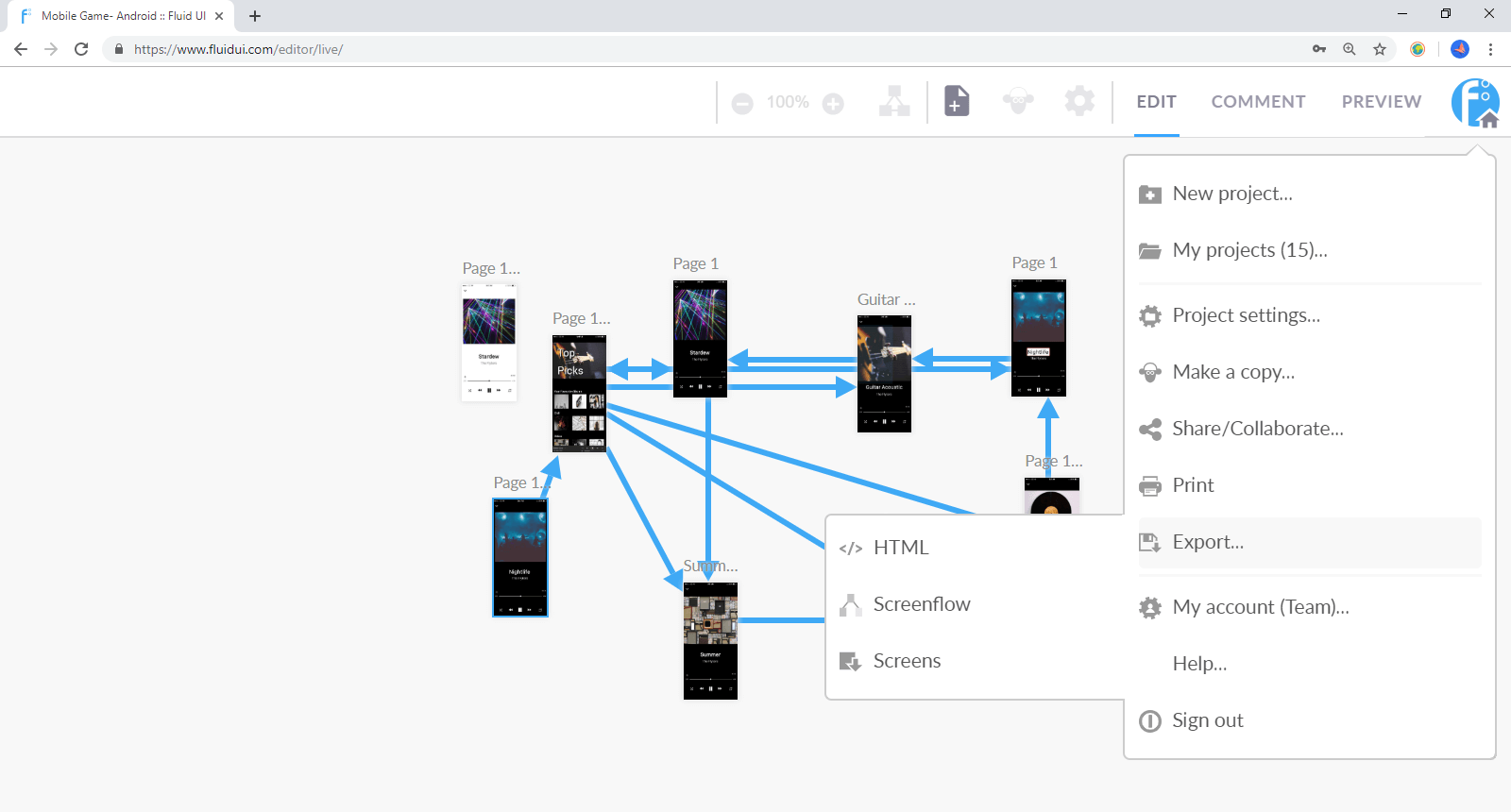
Find the export options in the home menu. Options you can use include:

##
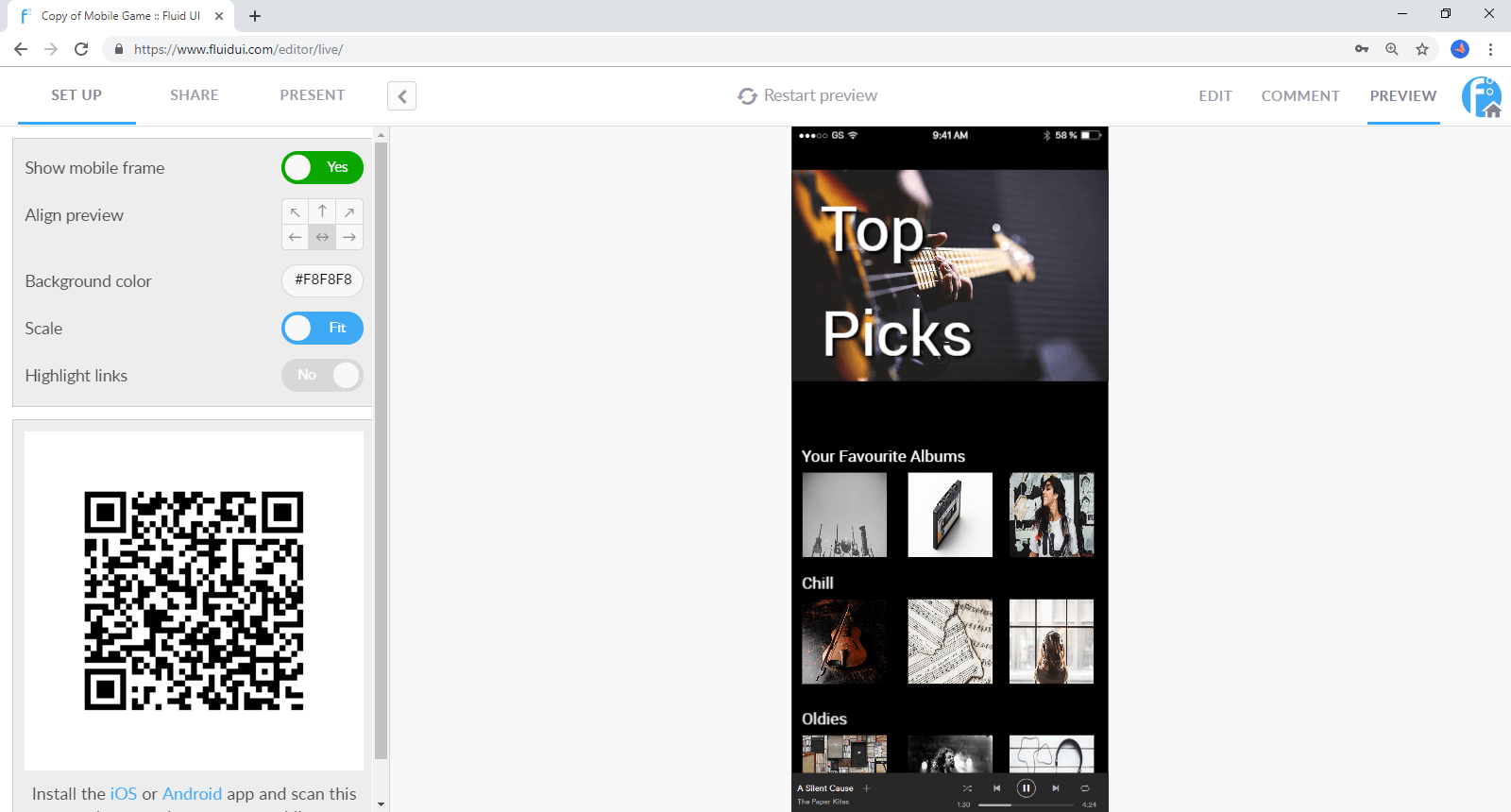
You can access the preview set up menu when you click on the Preview tab. The preview set up menu contains options that give you a greater level of control over how your preview plays:

You can decide to highlight the links on each screen if you want to give users a hint as to where they should click. Or just turn it off if you want to test the usability of your design.
You can choose to Show mobile frame or not. You can also align the design to one side or the other and change the background colour.
It is simple to restart the preview at any stage by clicking on Restart Preview.
Test your design via any mobile device by scanning the QR code or signing into your Fluid account in the app.
When you are finished previewing, click the Edit tab to return to Editing Mode and get back to your design.
Tip: Use your keyboard’s arrow keys to navigate through the pages of a prototype in preview.
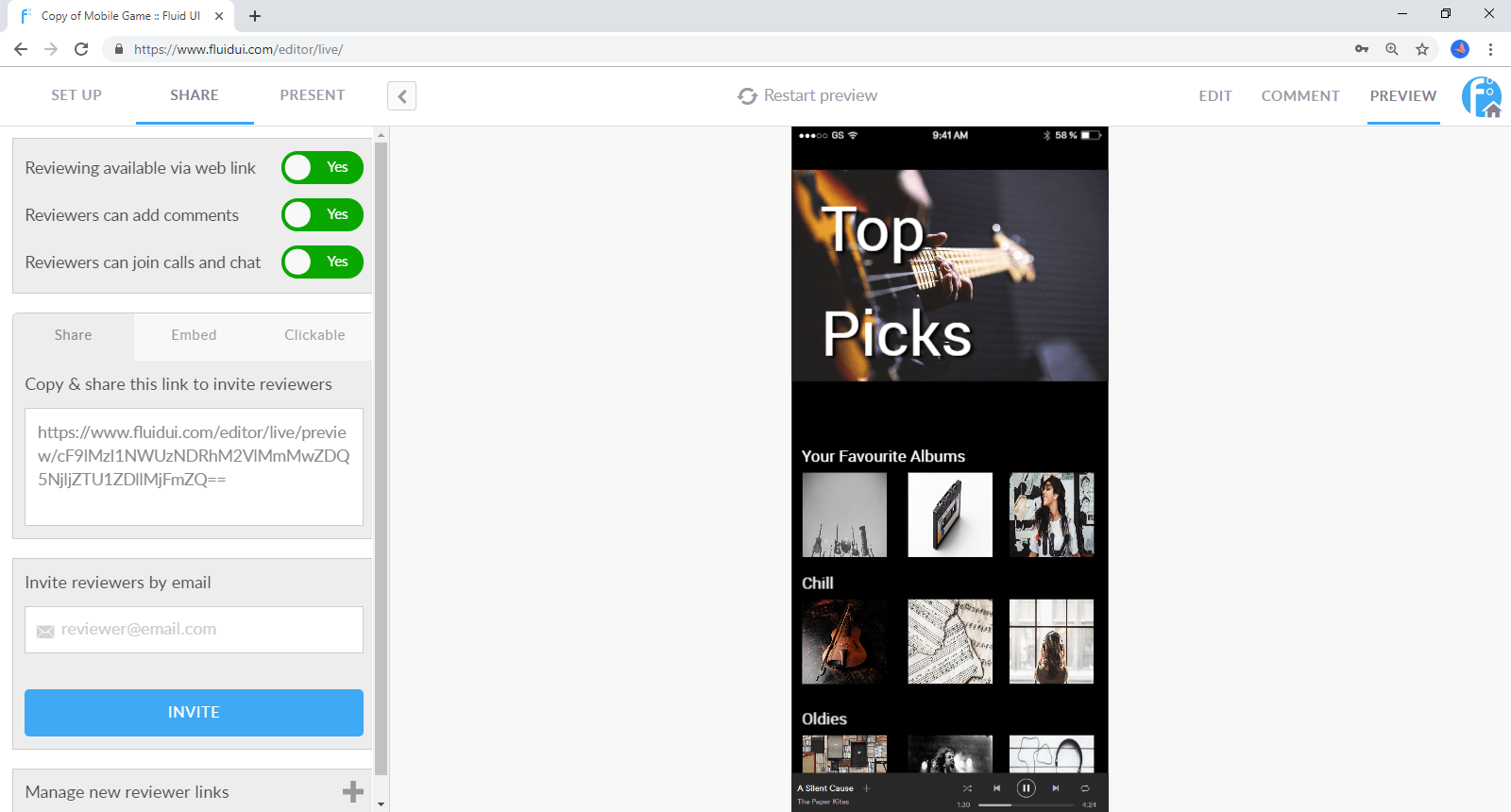
To invite people to review and comment on your project go to the share tab in Preview mode.
Here you can:

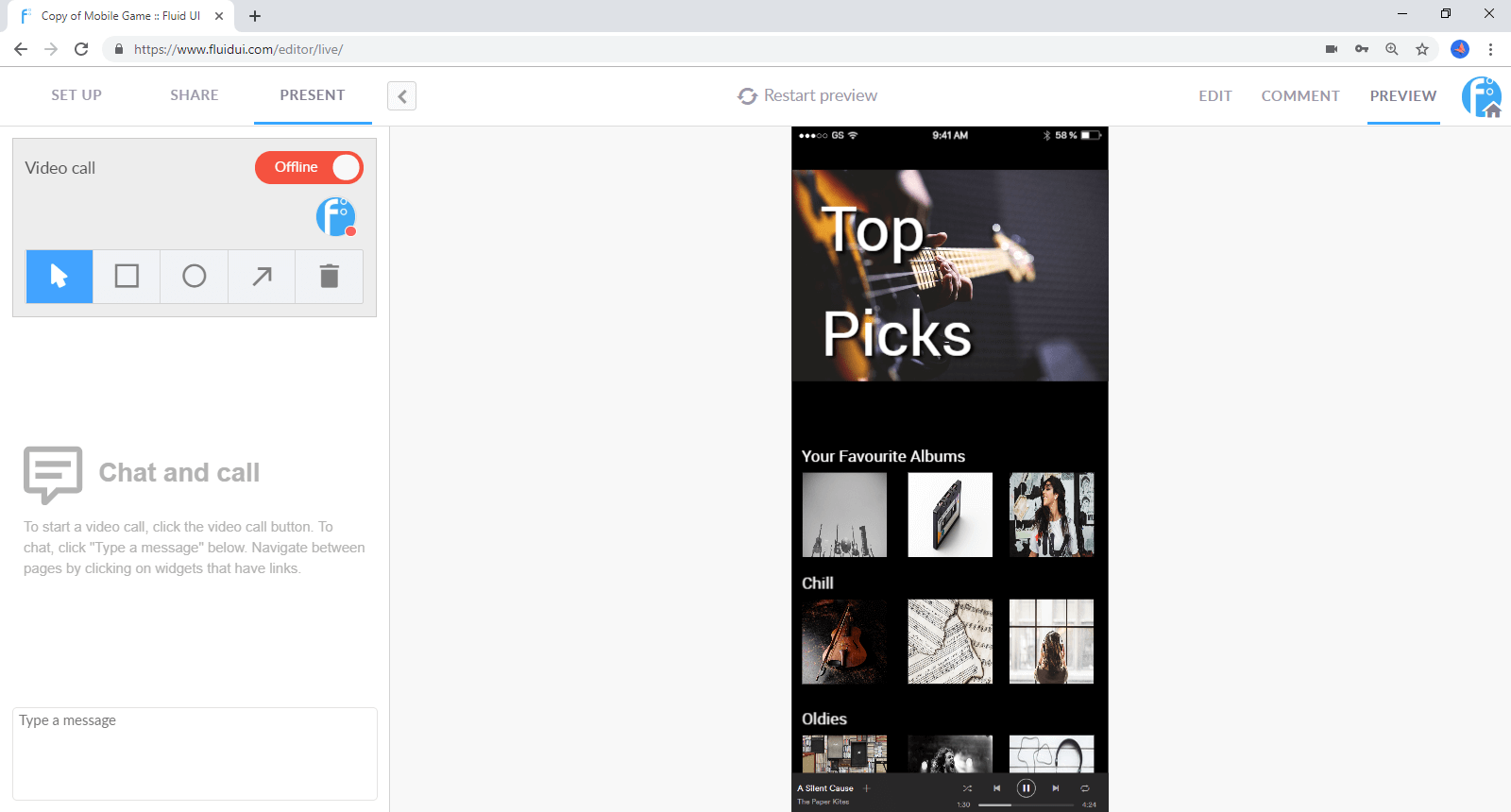
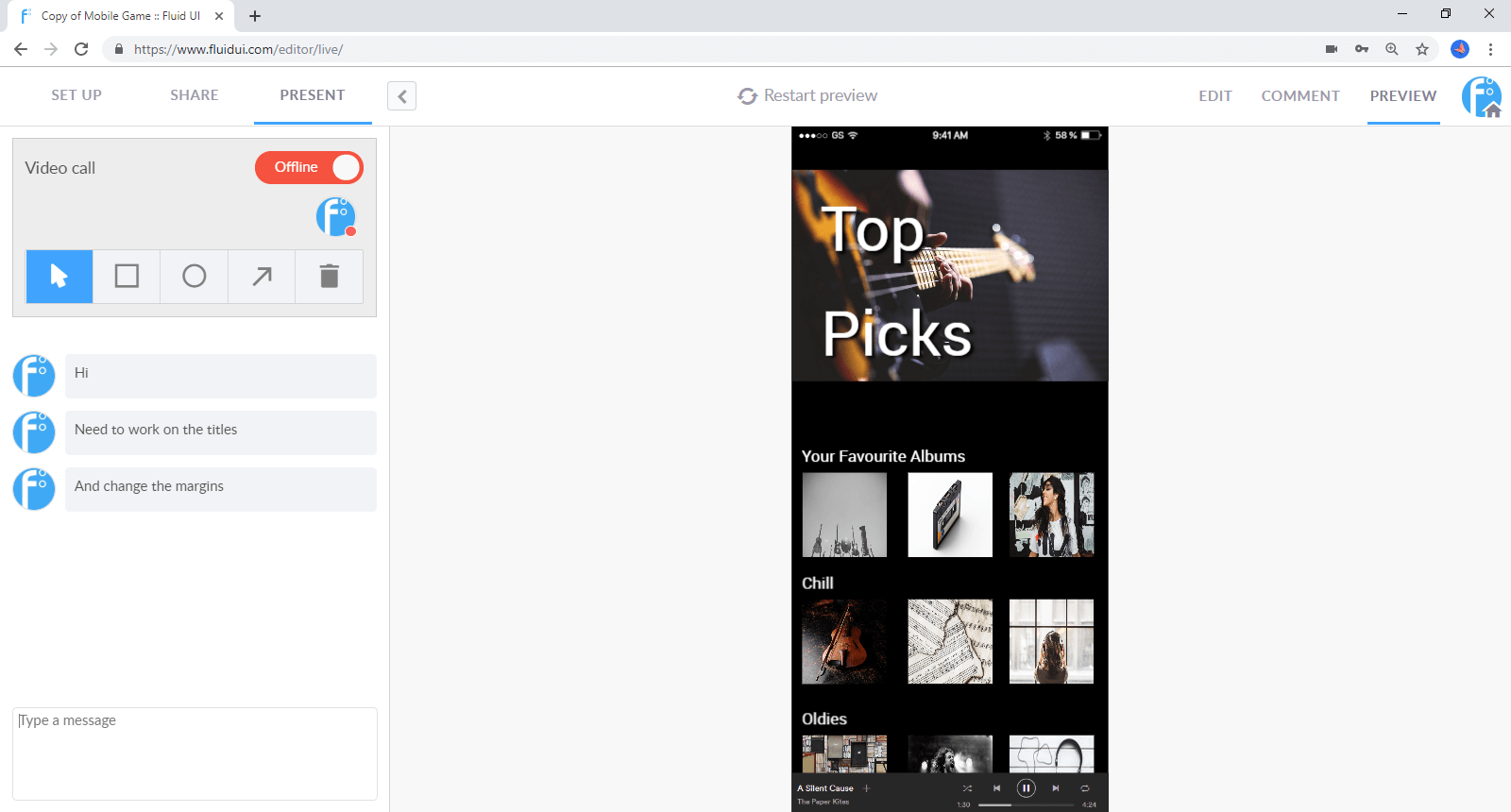
Use the Present tab to chat with reviewers. You can start a video call by clicking the video call button.

You will be able to annotate the screens using the quick bar. To move on to the next screen, click the screen.
To make text comments type in the comment section where all users will be able to take part in the discussion.

With Fluid UI you can collaborate in real time with your teammates. There are a few simple steps to set this up.
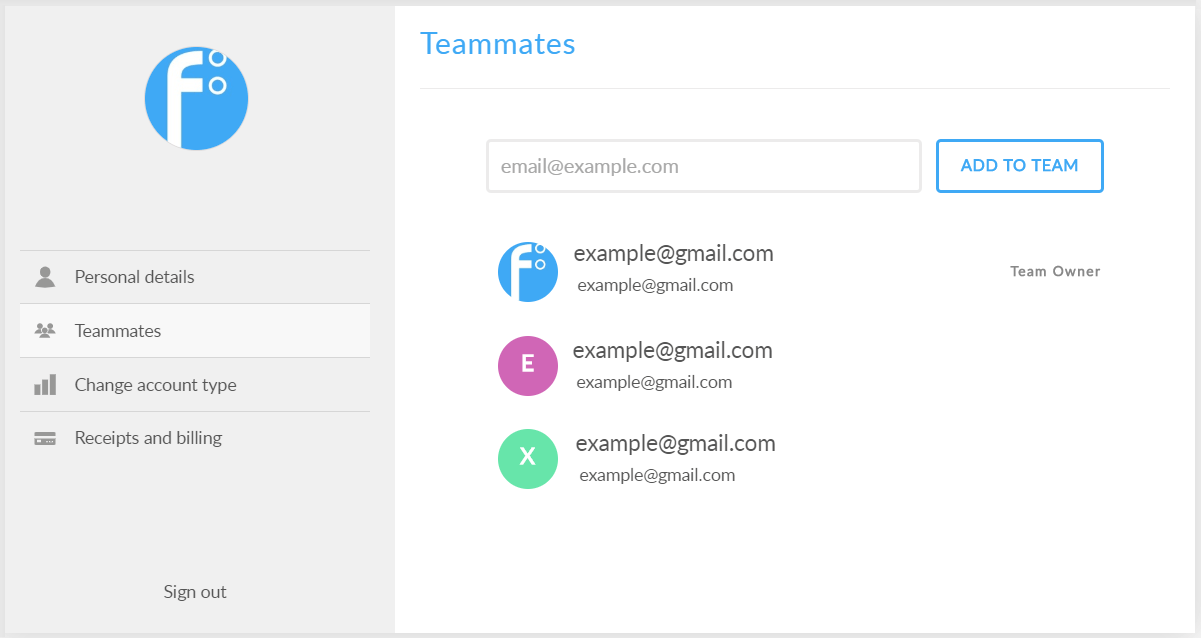
First, you need to assemble your team:
Type in the email of the colleague that you wish to add to your team and click ‘Add to Team’.

You can also remove teammates by clicking the Remove which becomes visible when you hover over their name.
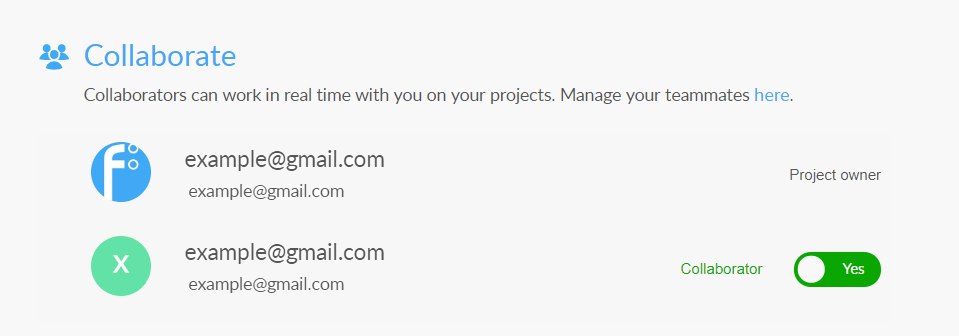
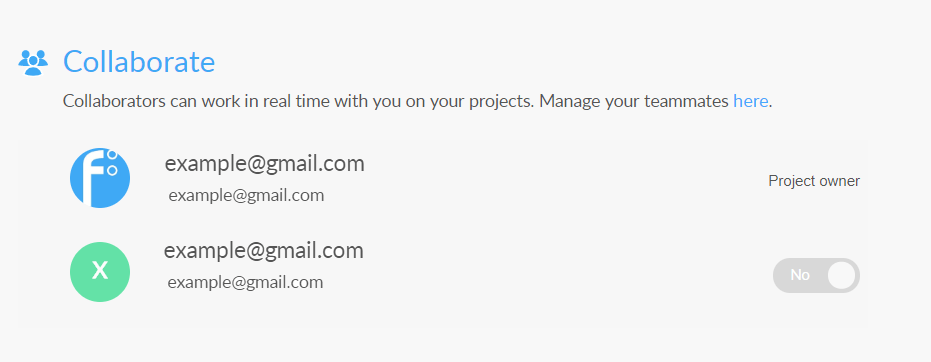
Once you have assembled your team, you need to invite individual members of the team to collaborate on your project. All team members do not automatically get access to your projects; they need to be invited. You can do this via the Share Menu, by clicking the toggle.

They will then be able to collaborate with you and anyone else you have invited in real time. You will be able to see your teammates as they are making changes, and your teammates will be able to see any changes that you are making. All in real time.
If you want to remove them later, you can also do this via the same menu. Just toggle them off again.

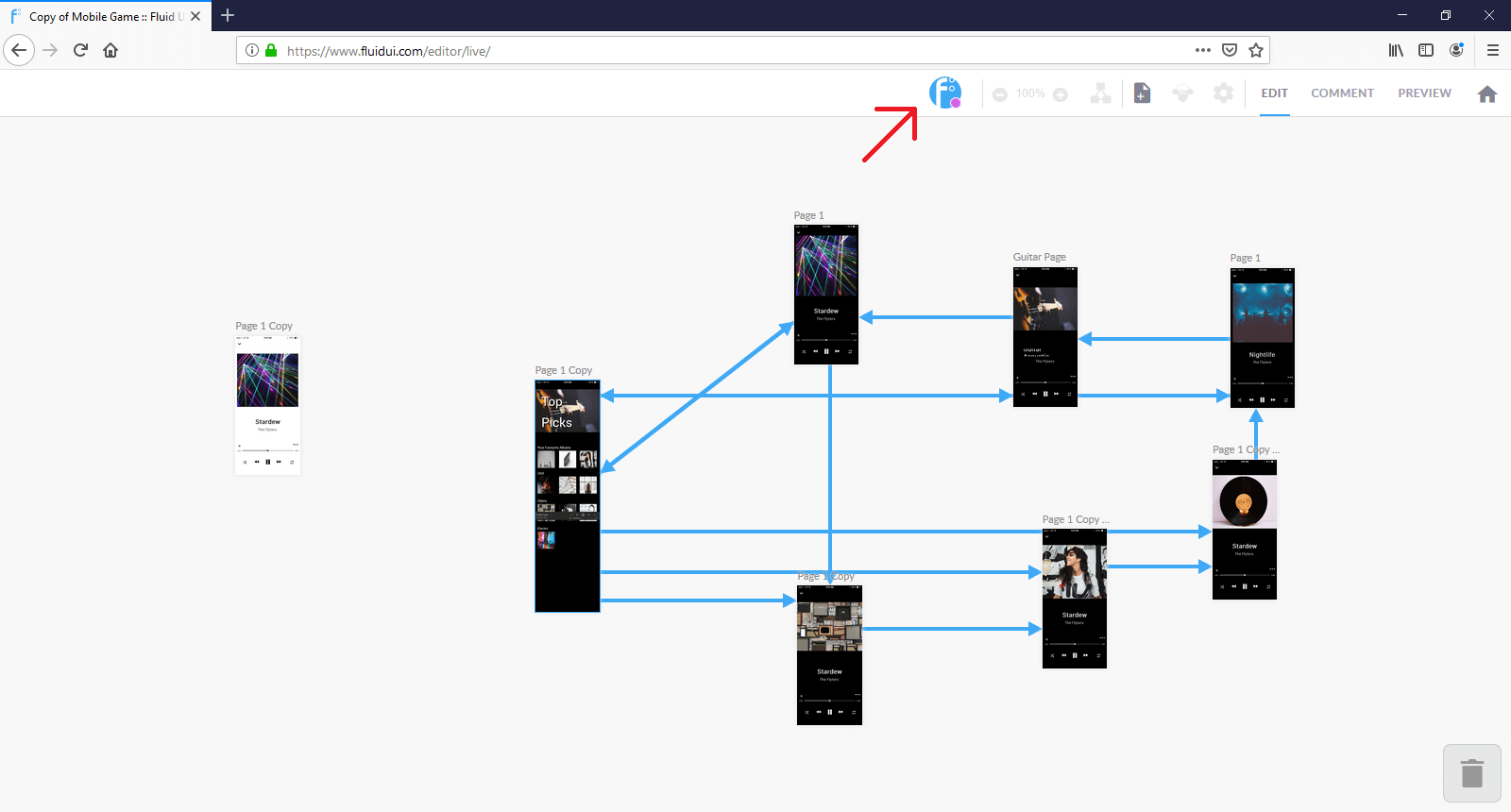
When you are in edit mode, you can see all of the avatars of your team along the Top bar. The colour of dot under each avatar will help you to identify who is working on a page at any given moment. The same dot will appear on the page.

With the Team Plan you can have a maximum of 5 on the team. You do not have to have the same 5 at all times.
Note : If you have a bigger team, contact us and we can put a customised plan together for you.
Previewing designs on your mobile or tablet is great for testing with users and showcasing your design to clients and stakeholders.
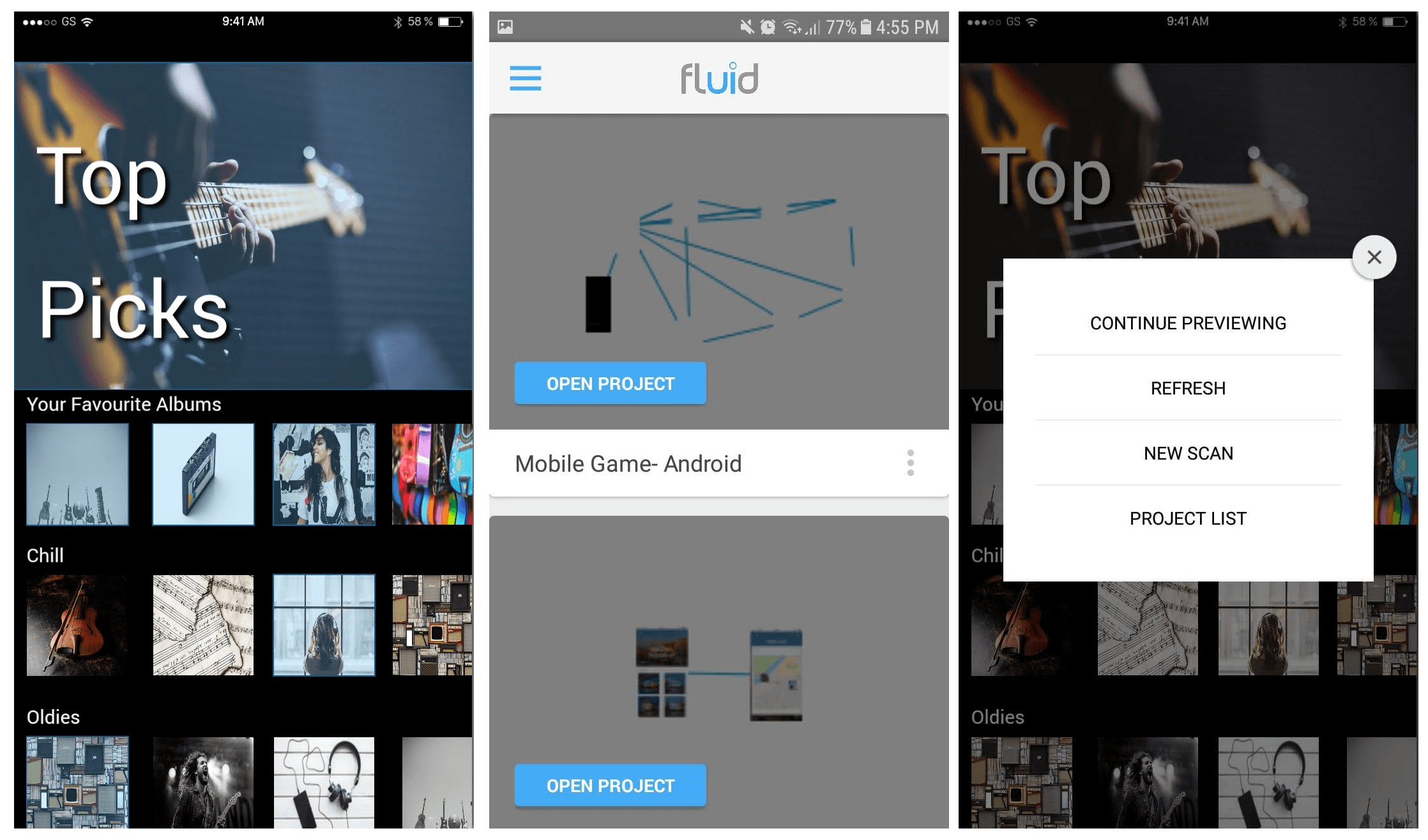
Tip: To see the menu in the mobile preview open recent apps screen or exit and re-enter the app. From here you can refresh the preview, scan a new QR code, and view your project list.