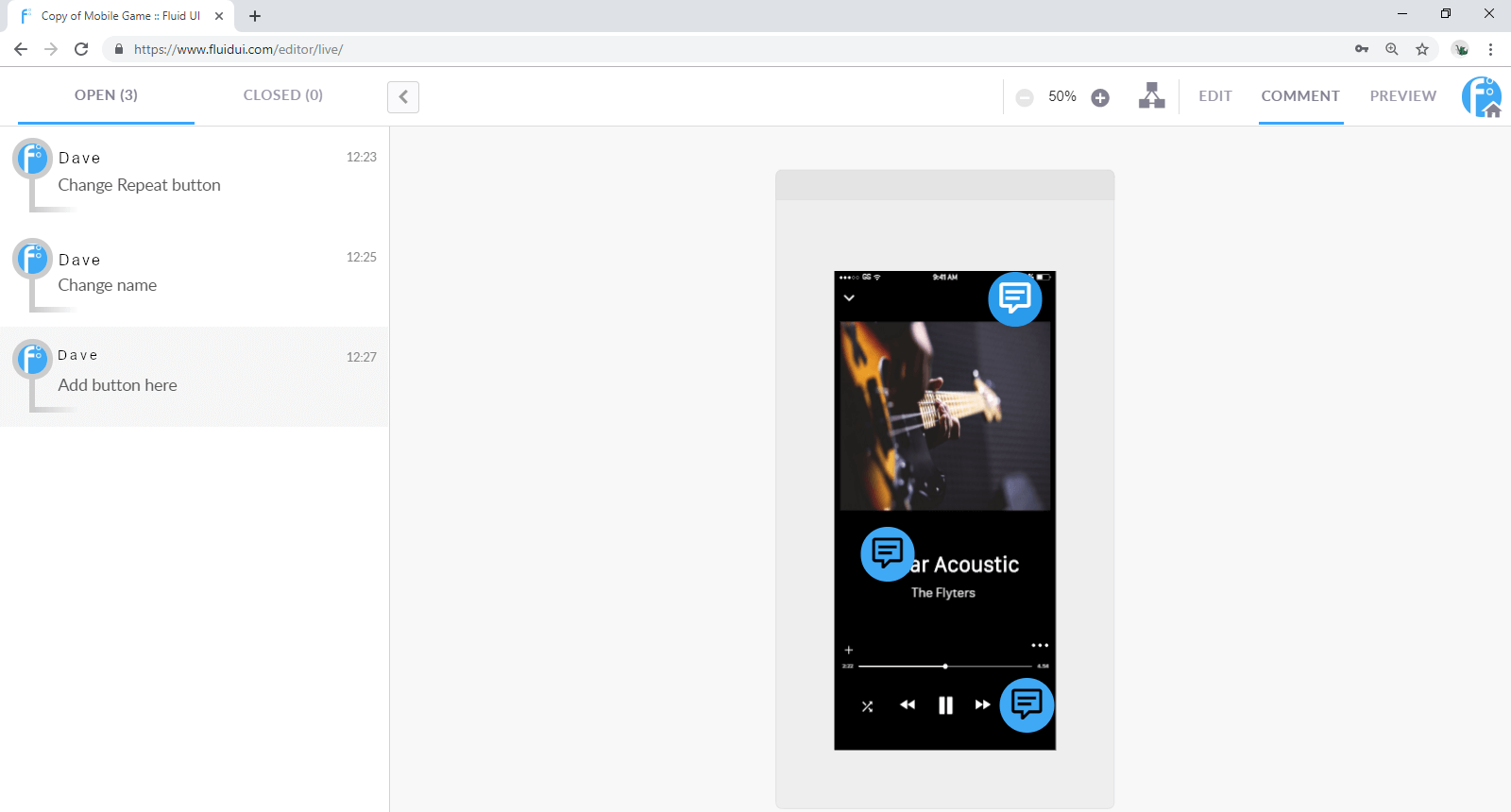
Click on the comment tab in the top bar. Here you can add your own comments and view comments made by collaborators.
To add a comment:

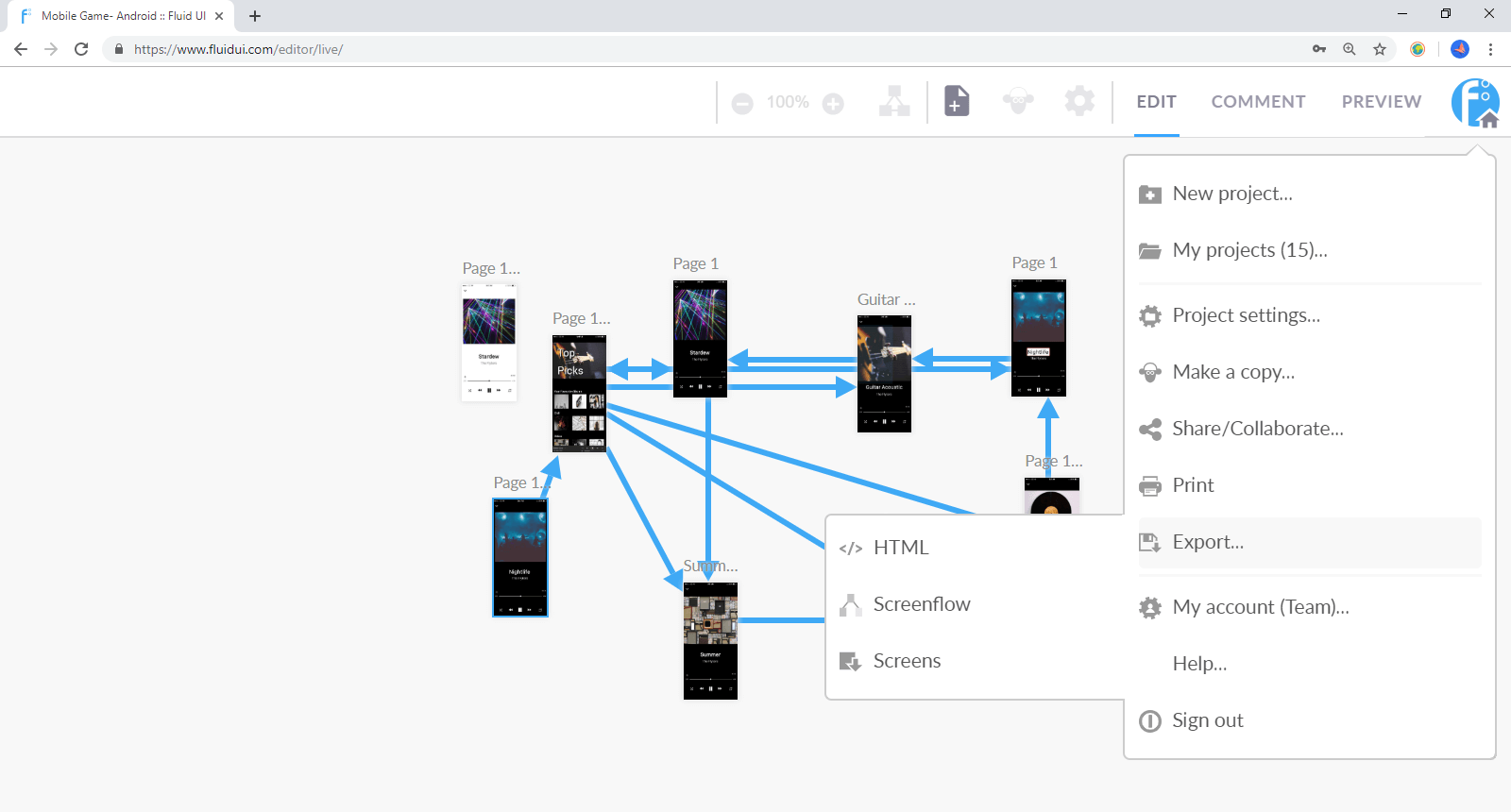
Find the export options in the home menu. Options you can use include:

##
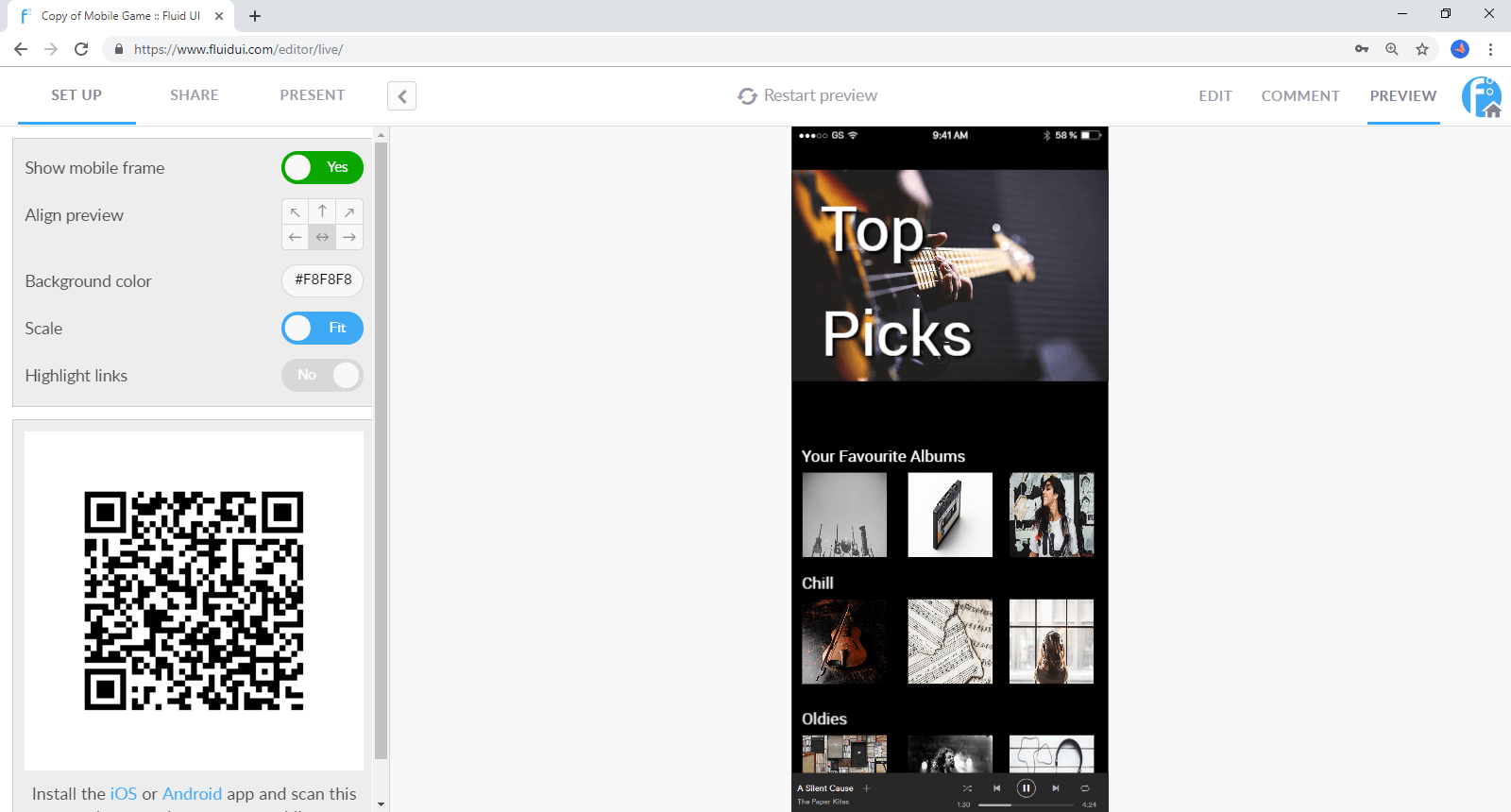
You can access the preview set up menu when you click on the Preview tab. The preview set up menu contains options that give you a greater level of control over how your preview plays:

You can decide to highlight the links on each screen if you want to give users a hint as to where they should click. Or just turn it off if you want to test the usability of your design.
You can choose to Show mobile frame or not. You can also align the design to one side or the other and change the background colour.
It is simple to restart the preview at any stage by clicking on Restart Preview.
Test your design via any mobile device by scanning the QR code or signing into your Fluid account in the app.
When you are finished previewing, click the Edit tab to return to Editing Mode and get back to your design.
Tip: Use your keyboard’s arrow keys to navigate through the pages of a prototype in preview.
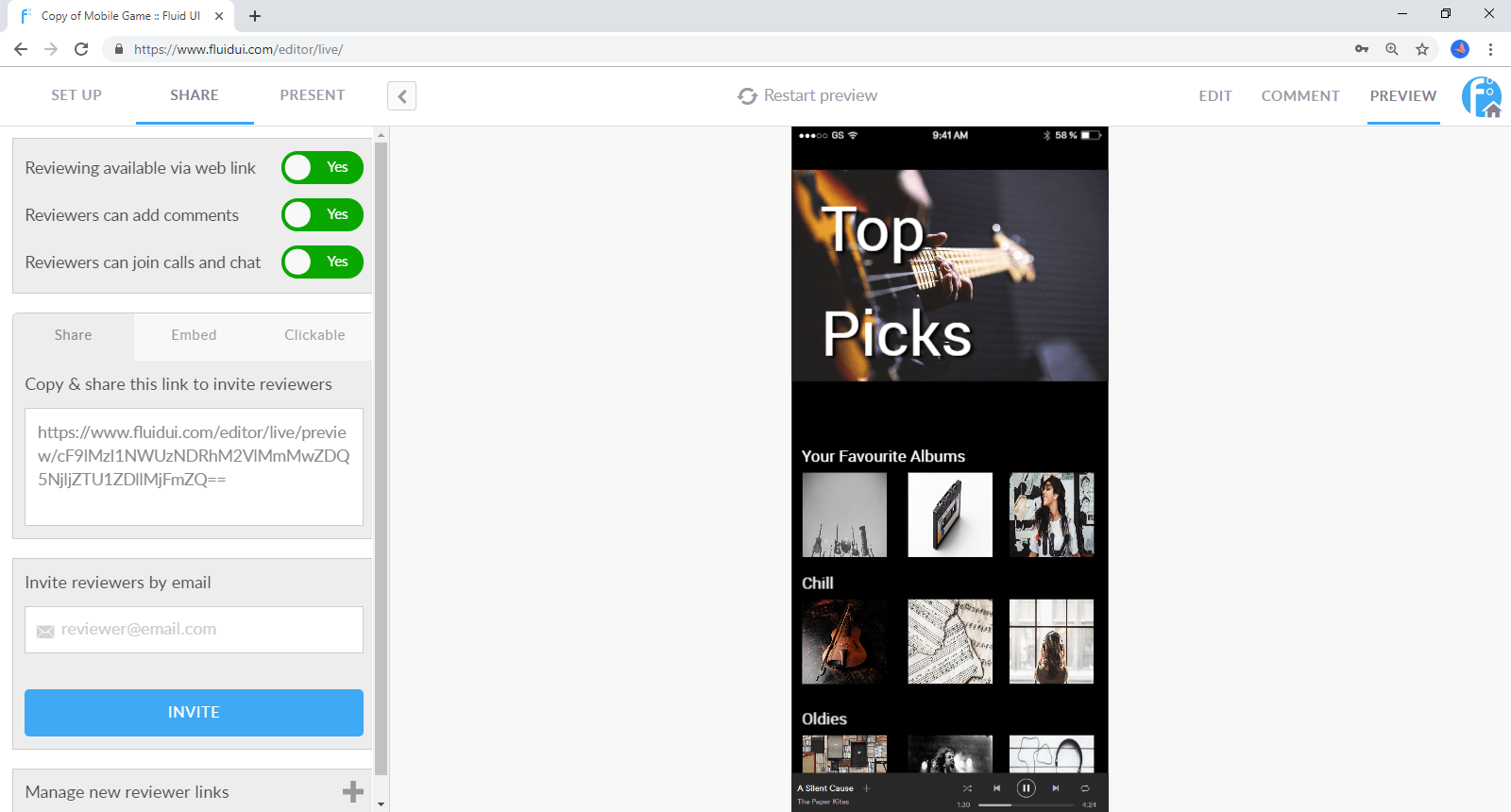
To invite people to review and comment on your project go to the share tab in Preview mode.
Here you can:

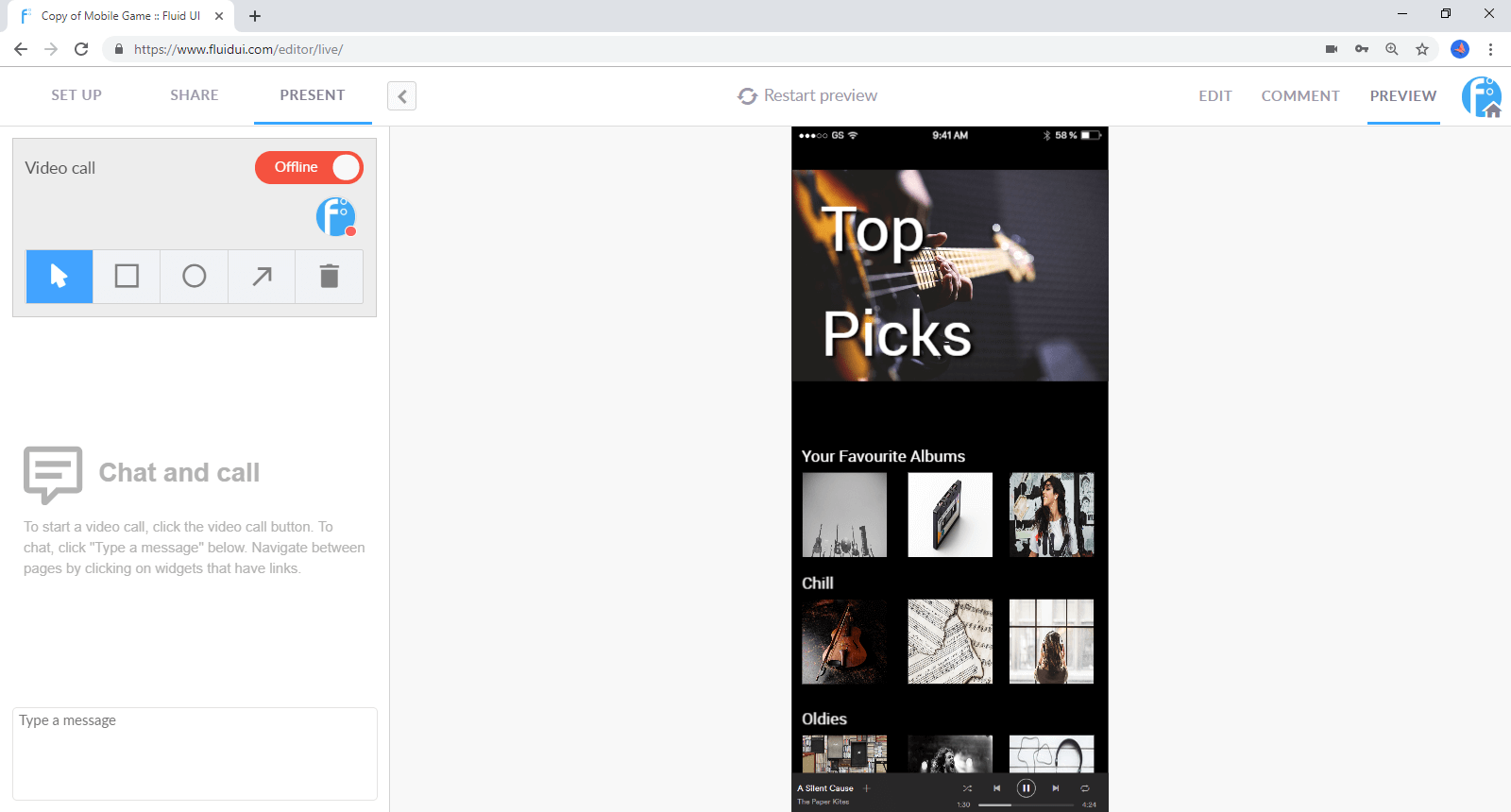
Use the Present tab to chat with reviewers. You can start a video call by clicking the video call button.

You will be able to annotate the screens using the quick bar. To move on to the next screen, click the screen.
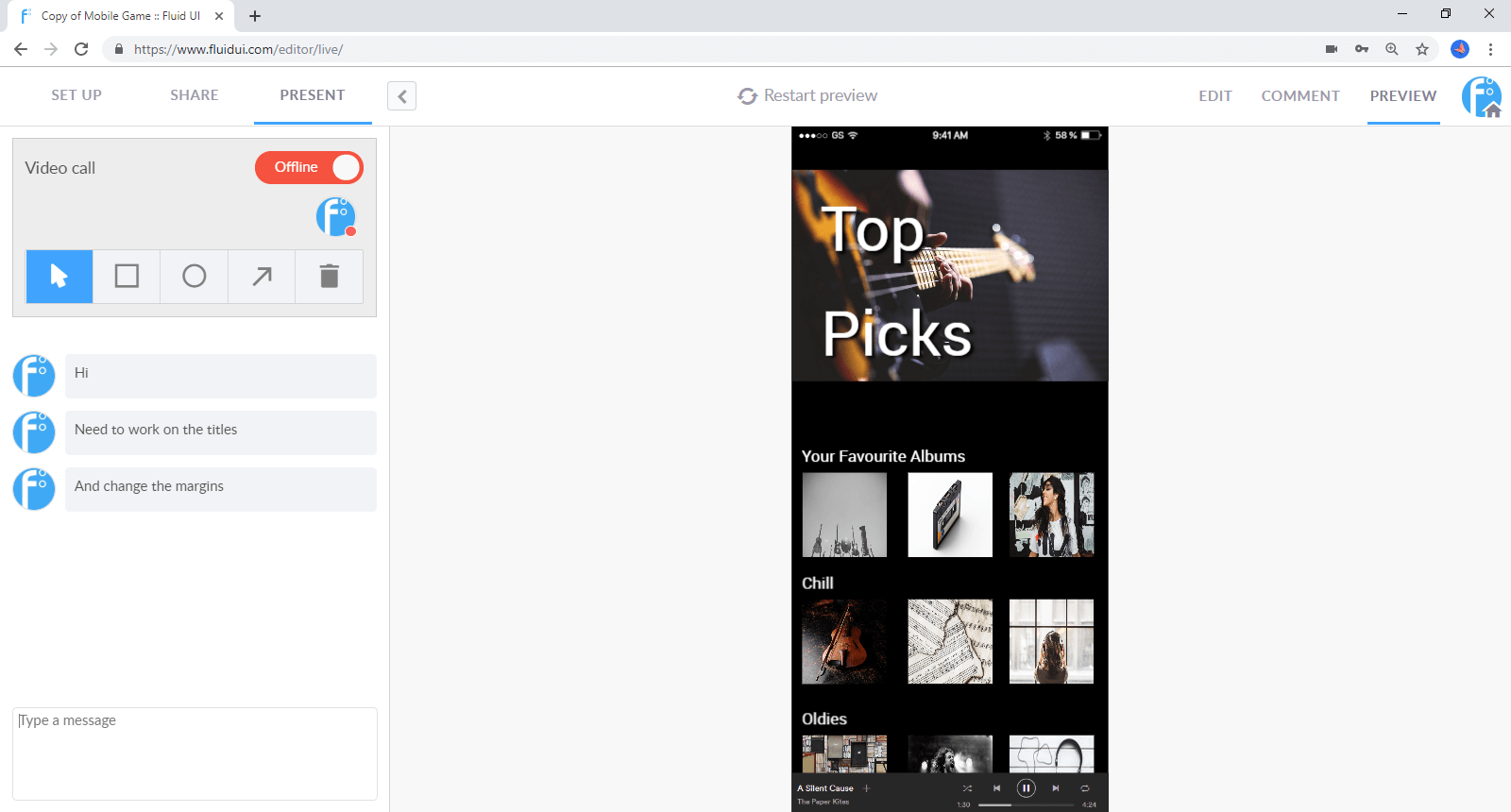
To make text comments type in the comment section where all users will be able to take part in the discussion.

With Fluid UI you can collaborate in real time with your teammates. There are a few simple steps to set this up.
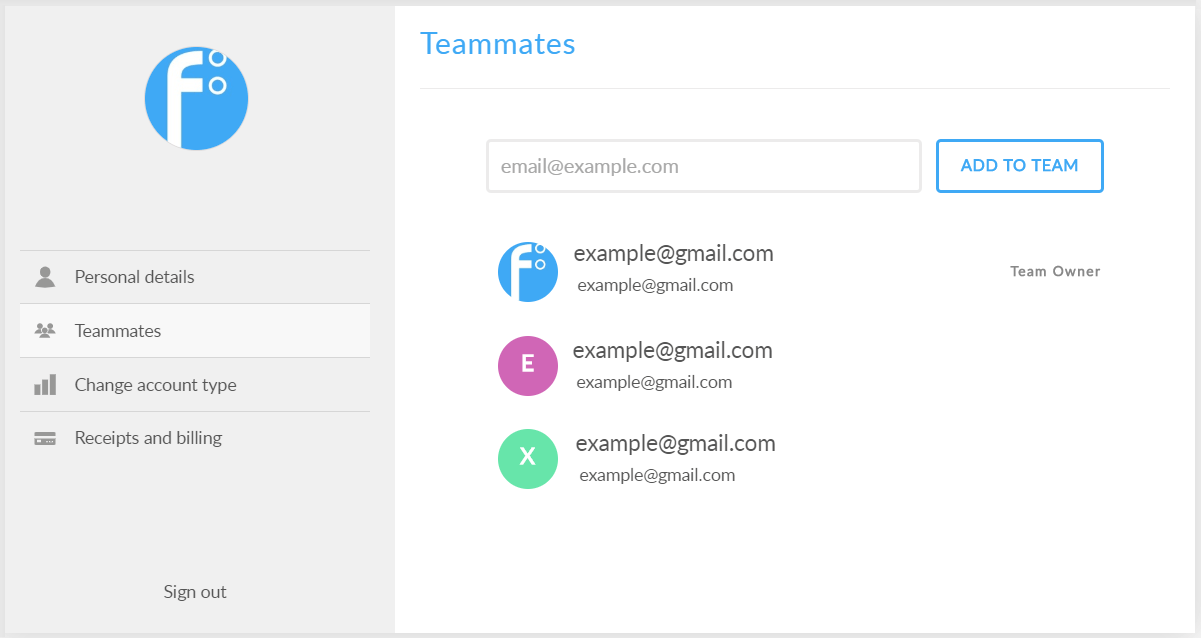
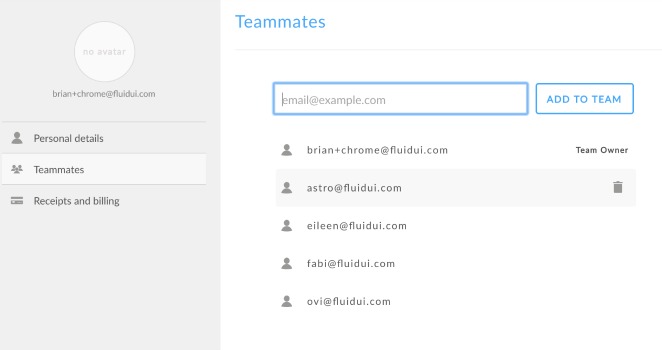
First, you need to assemble your team:
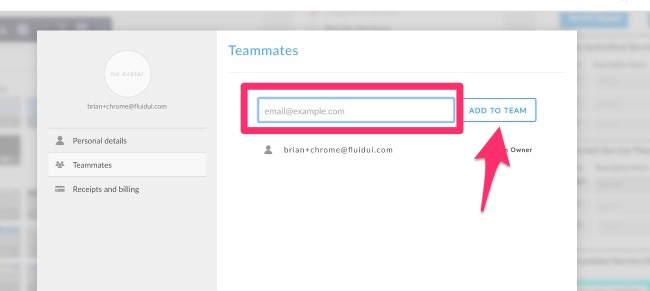
Type in the email of the colleague that you wish to add to your team and click ‘Add to Team’.

You can also remove teammates by clicking the Remove which becomes visible when you hover over their name.
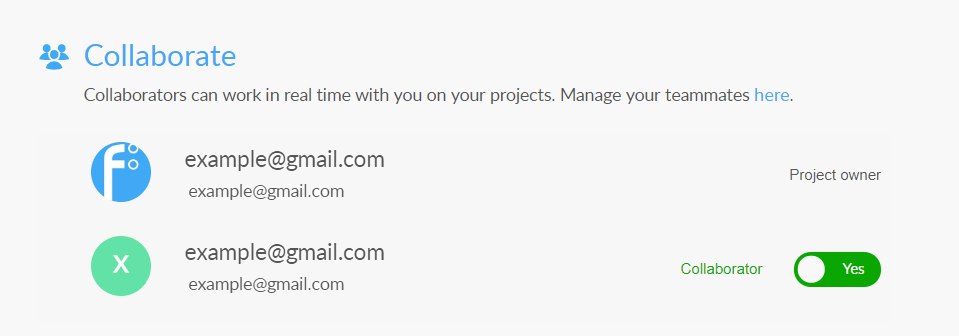
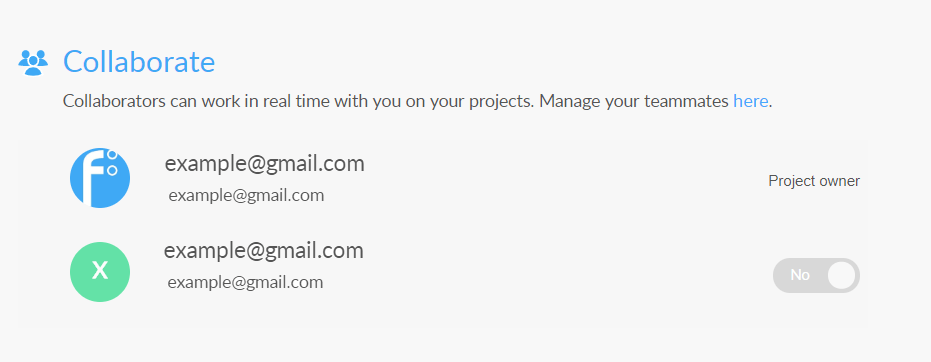
Once you have assembled your team, you need to invite individual members of the team to collaborate on your project. All team members do not automatically get access to your projects; they need to be invited. You can do this via the Share Menu, by clicking the toggle.

They will then be able to collaborate with you and anyone else you have invited in real time. You will be able to see your teammates as they are making changes, and your teammates will be able to see any changes that you are making. All in real time.
If you want to remove them later, you can also do this via the same menu. Just toggle them off again.

When you are in edit mode, you can see all of the avatars of your team along the Top bar. The colour of dot under each avatar will help you to identify who is working on a page at any given moment. The same dot will appear on the page.

With the Team Plan you can have a maximum of 5 on the team. You do not have to have the same 5 at all times.
Note : If you have a bigger team, contact us and we can put a customised plan together for you.
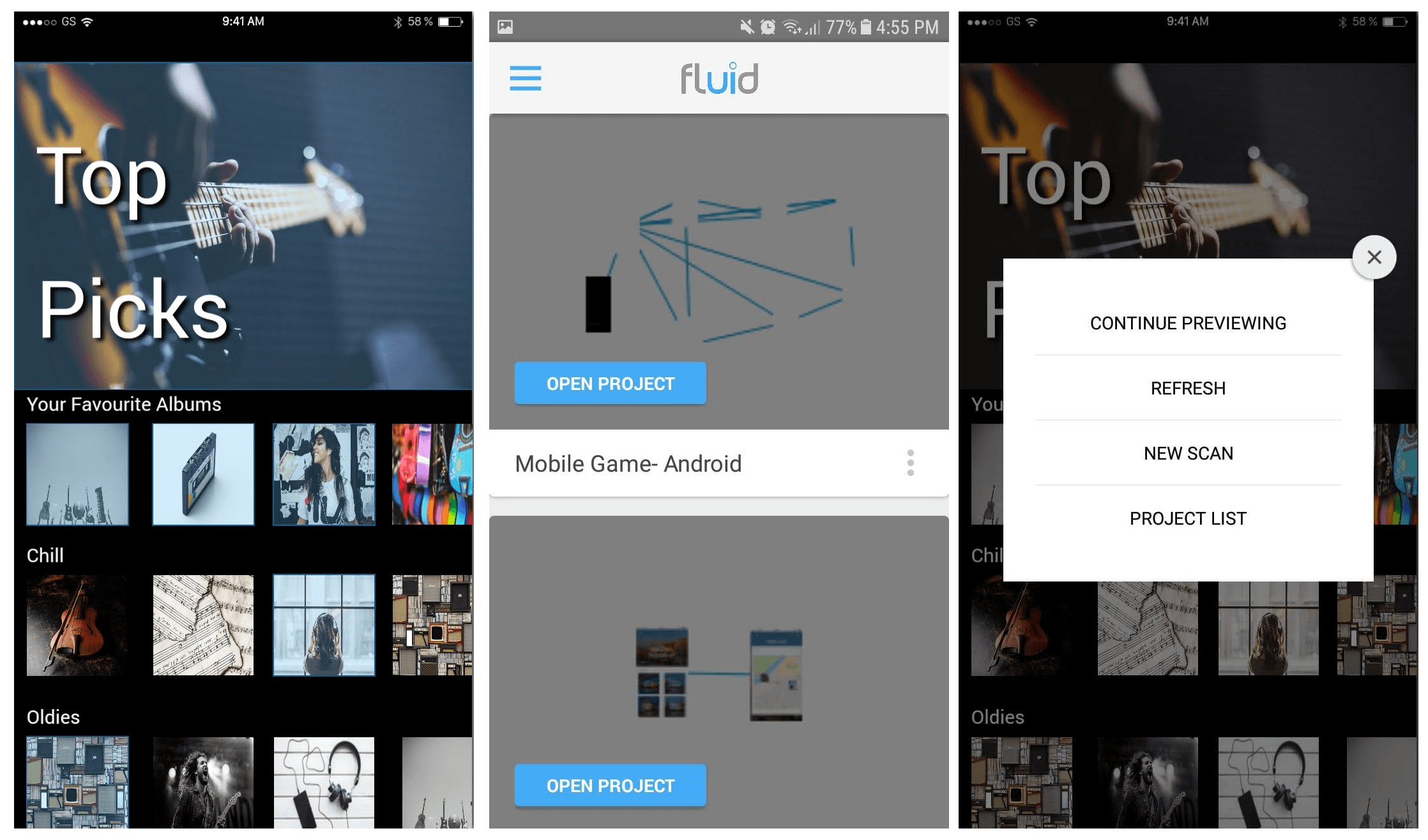
Previewing designs on your mobile or tablet is great for testing with users and showcasing your design to clients and stakeholders.
Tip: To see the menu in the mobile preview open recent apps screen or exit and re-enter the app. From here you can refresh the preview, scan a new QR code, and view your project list.

With Fluid UI you can now collaborate in real time with your team mates. There are a few simple steps to set this up.
First, you need to assemble your team:

Just type in the email of the colleague that you wish to add to your team and click ‘Add to Team’.
You can also remove teammates by simply clicking the thrash icon which becomes visible when you hover over their name.

Once you have assembled your team, you can share your project with them. They will then be able to collaborate with you and anyone else you have invited in real time. You will be able to see your teammates as they are making changes, and your teammates will be able to see any changes that you are making. All in real time.
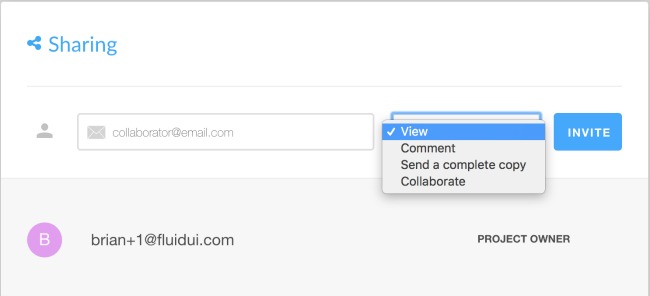
Once you have assembled your team. You need to invite individual members of the team to collaborate on your project. All team members do not automatically get access to your projects; they need to be invited. You can do this via the Share Menu:

Simply type in the name of your teammate and chose Collaborate from the dropdown.
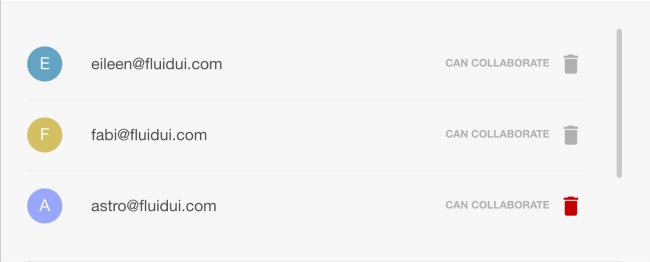
If you want to remove them later, you can also do this via the same menu. Click on the thrash icon beside their name to remove them from having access to the project.

When you are in edit mode, you can see all of the avatars of your team along the Top bar. The colour of dot under each avatar will help you to identify who is working on a page at any given moment. The same dot will appear on the page.
![]()
With the Team_5 Plan you can have a maximum of 5 on the team. You do not have to have the same 5 at all times.
With the Team_10 you can have a maximum of 10 on the team.
Note
If you have a bigger team, just contact us and we can put a customised plan together for you.
Sharing your preview with colleagues, stakeholders, users and investors is now easier than ever with Fluid UI.
We will show you how to achieve this in a few easy steps.
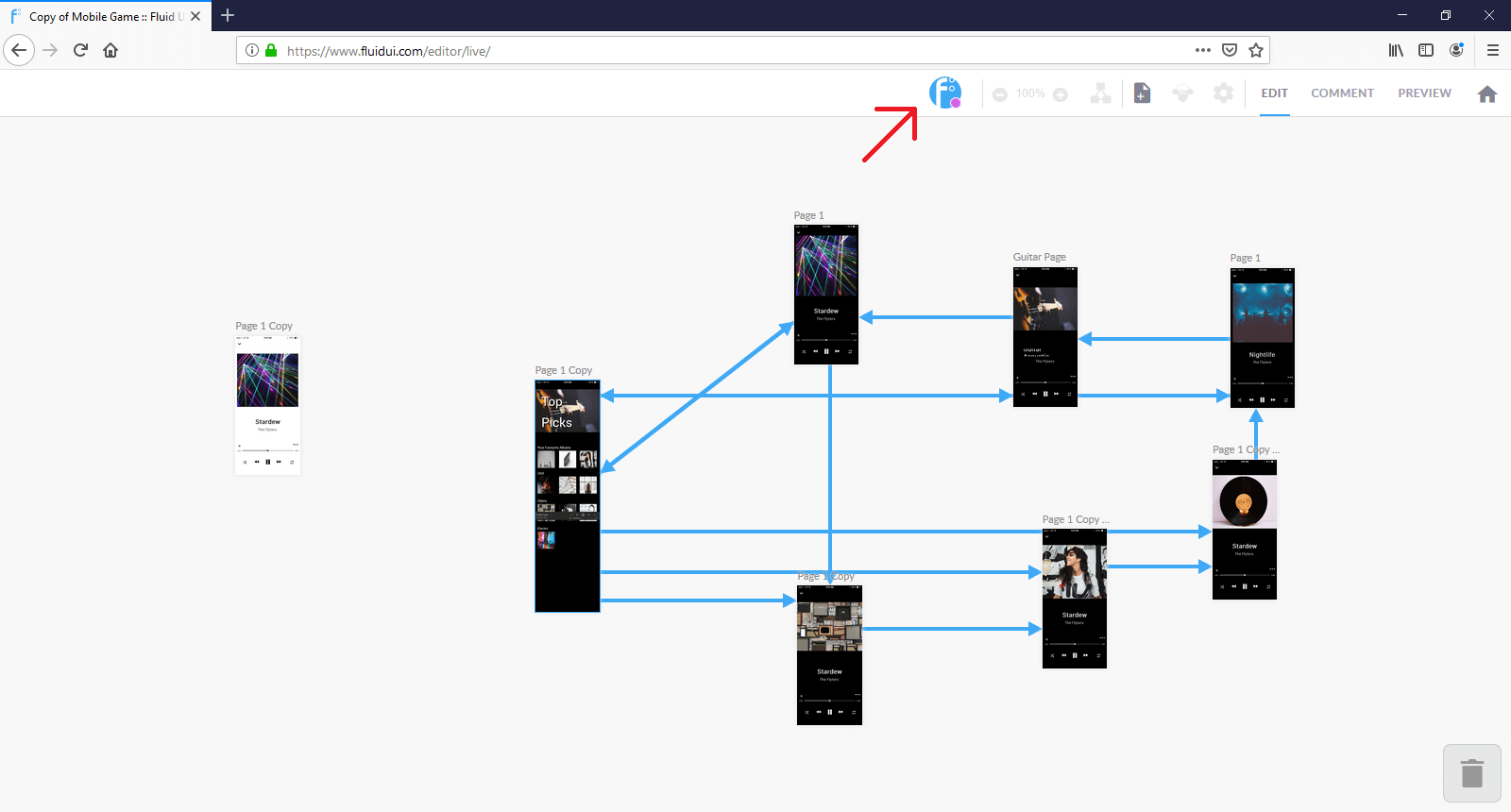
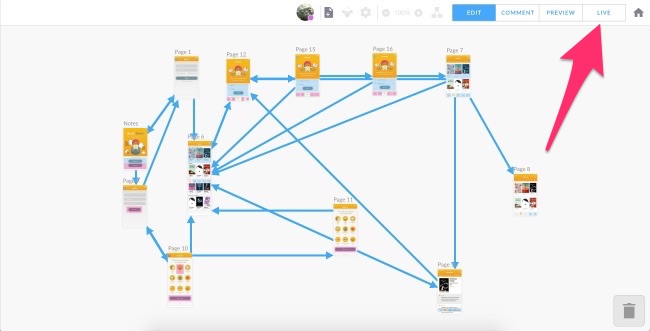
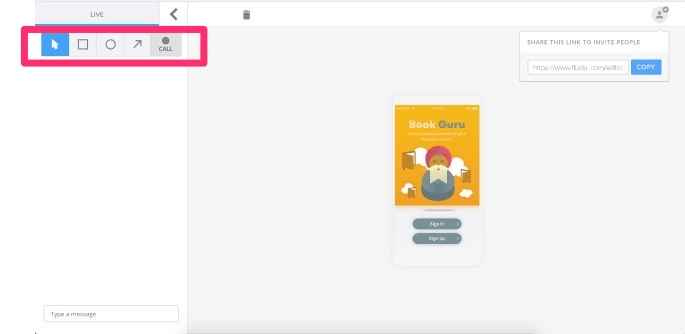
To share a live preview you simply open your project and in the top right corner you will see a tab marked ‘Live’. Just click on this tab to open Live presentation.

When you click on Live you will be taken into the Live Preview. You will be able to annotate the screens using the quick bar in the top left corner. To move on to the next screen you simply click the screen.

Once in Live Preview you will be able to click through the prototype. Simply click on the screen to move through the flow.
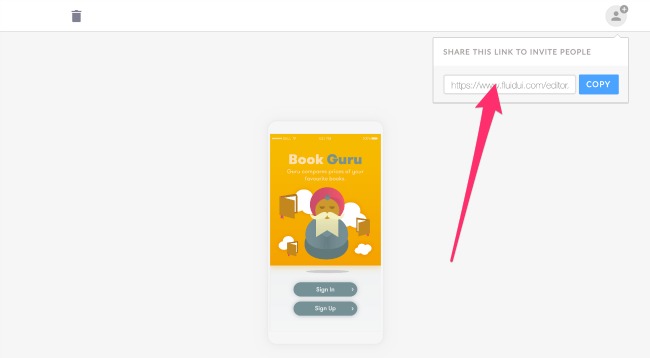
You can also invite others to the Live Preview by clicking on the Live Preview URL:

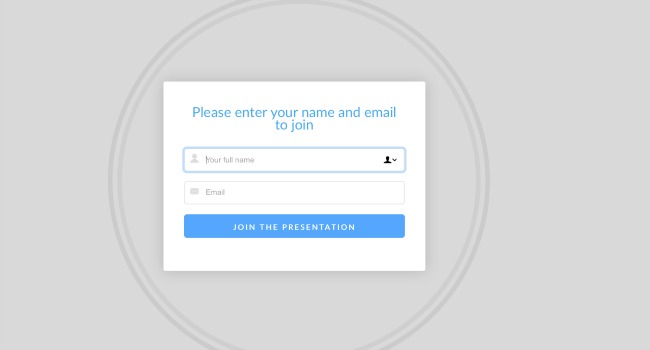
When your audience clicks on the URL they will be asked to join the presentation after entering a user name and email. Your audience do not need to have Fluid accounts to view and take part in the presentation but this allows you to identify them when they are making contributions:

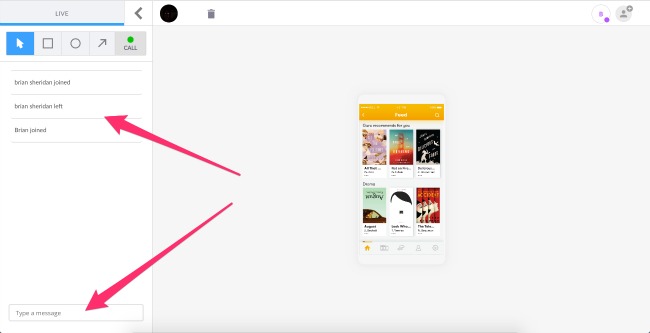
When the user enters their details they will be visible in the top of the preview and will be able to view all of the interactions and to chat with you and others.
![]()
To make text comments simply type in the comment section where all users will be able to take part in the discussion.

With Fluid Teams it’s easier than ever to share projects and get feedback from your team members.
In Fluid UI you are able to edit projects with your colleagues in real time.
You start by creating your team.
Simply add your colleagues email and then add them to the team.
You can add up to 5 team collaborators (this can be extended for larger teams).
Fluid Teams is great for companies that want team licences and have more then one person working on a design project.
One person can buy the team licence and then invite their colleagues to work on projects together.
We are currently working on finalising the live collaboration feature so your team can work simultaneously on a project. You will need to send the project to each team member. They can then edit it and send back to you.


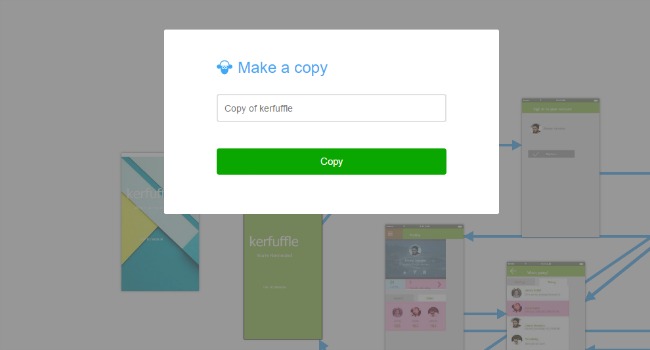
If you need to test out another direction with your app but don’t want to have to redo all of your work just clone the whole project and keep the old version while you work on the new.
This is great for when you want to send a version to a client or colleague but need to keep working on it in the mean time.
Next: Find out how all about validating your concept with users.