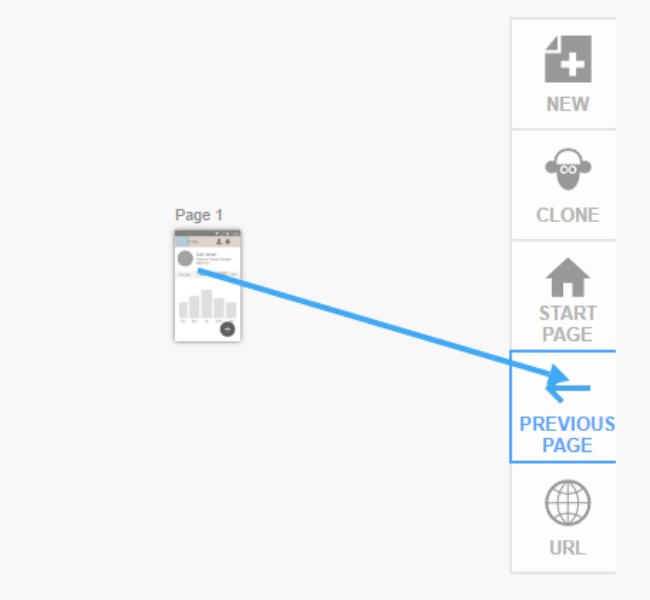
Select any widget or hotspot and use the blue ‘link’ icon on the right hand side of the widget menu. The screen will zoom out to your entire project. Click again to drop the link on the page you want to link to.

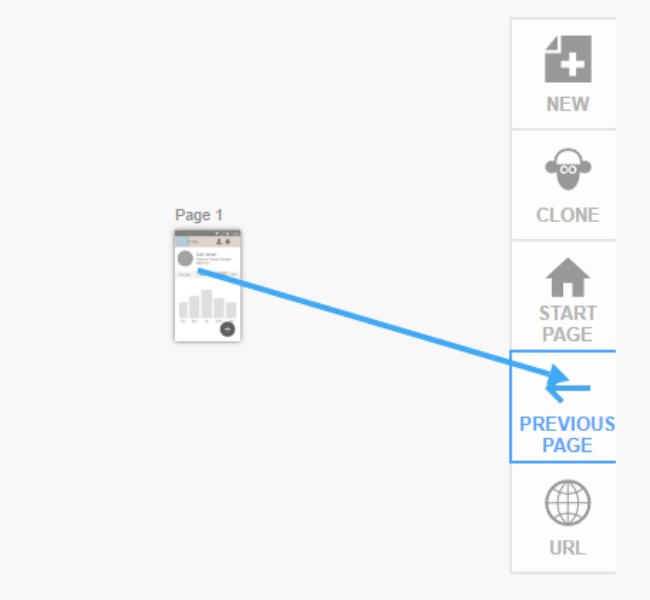
You can drop the link onto another page, or on the buttons that appear on the side of the canvas. These include, new, clone, start page, previous page and URL.


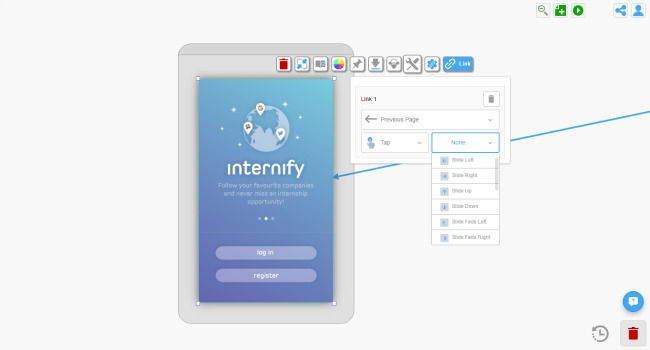
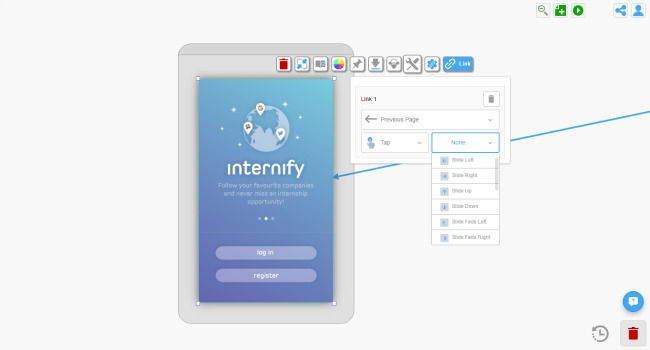
Once a link is created, you can click on the widget it is linked to and the link settings menu will appear in the tool bar. You can access the links gestures and transitions from here or alternatively, hover over a link and a circle with an arrow will pop up. If you click on this you will be given gesture and transition options as well.
If you started linking by accident, just drop that link anywhere on the canvas, the editor will automatically refocus on your original page and delete the link.
Clicking on a link when zoomed in will bring you to the link’s source or destination depending on which direction the link is pointing towards.
The default gesture and transition can be set in project settings.
When previewing, links will work as an interactive prototype, allowing you to click through your mockup.
Select any widget or hotspot and use the blue ‘link’ icon on the right hand side of the widget menu. The screen will zoom out to your entire project. Click again to drop the link on the page you want to link to.

You can drop the link onto another page, or on the buttons that appear on the side of the canvas. These include, new, clone, start page, previous page and URL.


Once a link is created, you can click on the widget it is linked from and the link settings menu will appear in the tool bar. You can access the links gestures and transitions from here or alternatively, hover over a link and a circle with an arrow will pop up. If you click on this you will be given gesture and transition options as well.
If you started linking by accident, just drop that link anywhere on the canvas, the editor will automatically refocus on your original page and delete the link.
Clicking on a link when zoomed in will bring you to the link’s source or destination depending on which direction the link is pointing towards.
The default gesture and transition can be set in project settings.
When previewing, links will work as an interactive prototype, allowing you to click through your mockup.