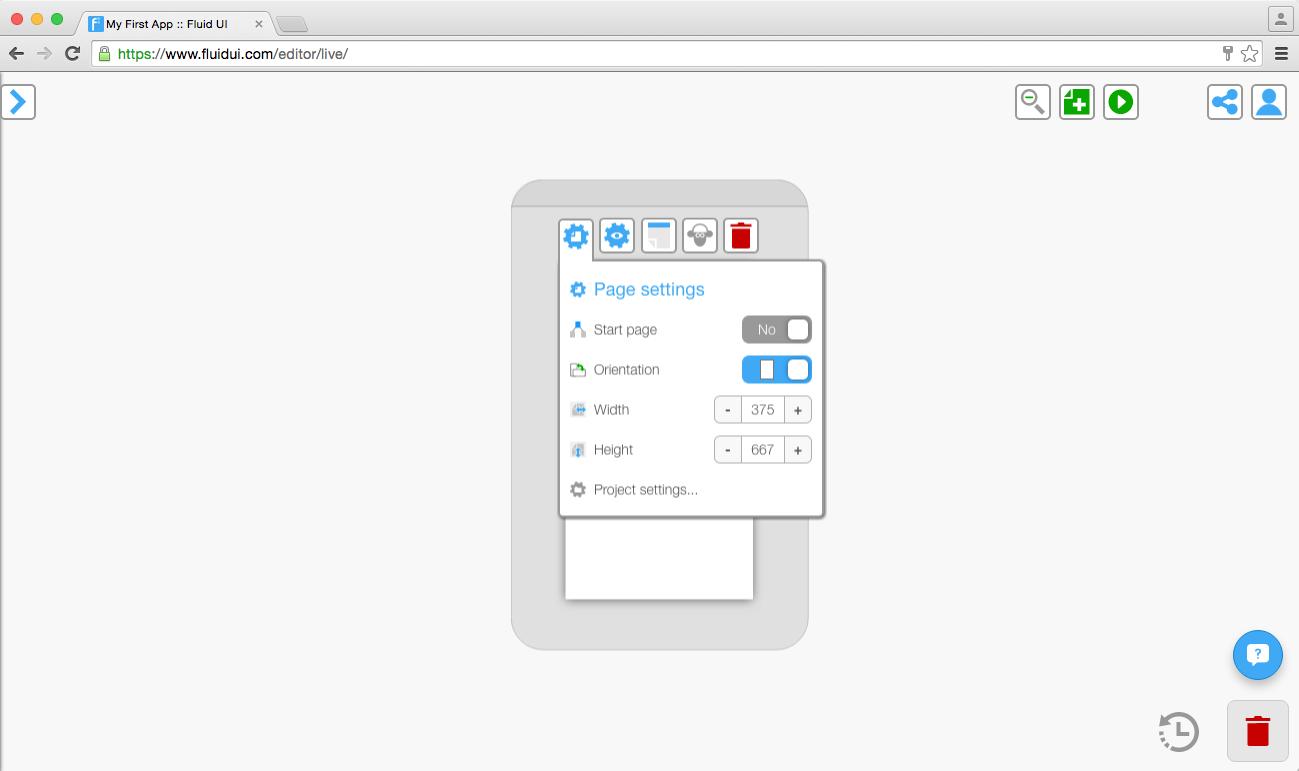
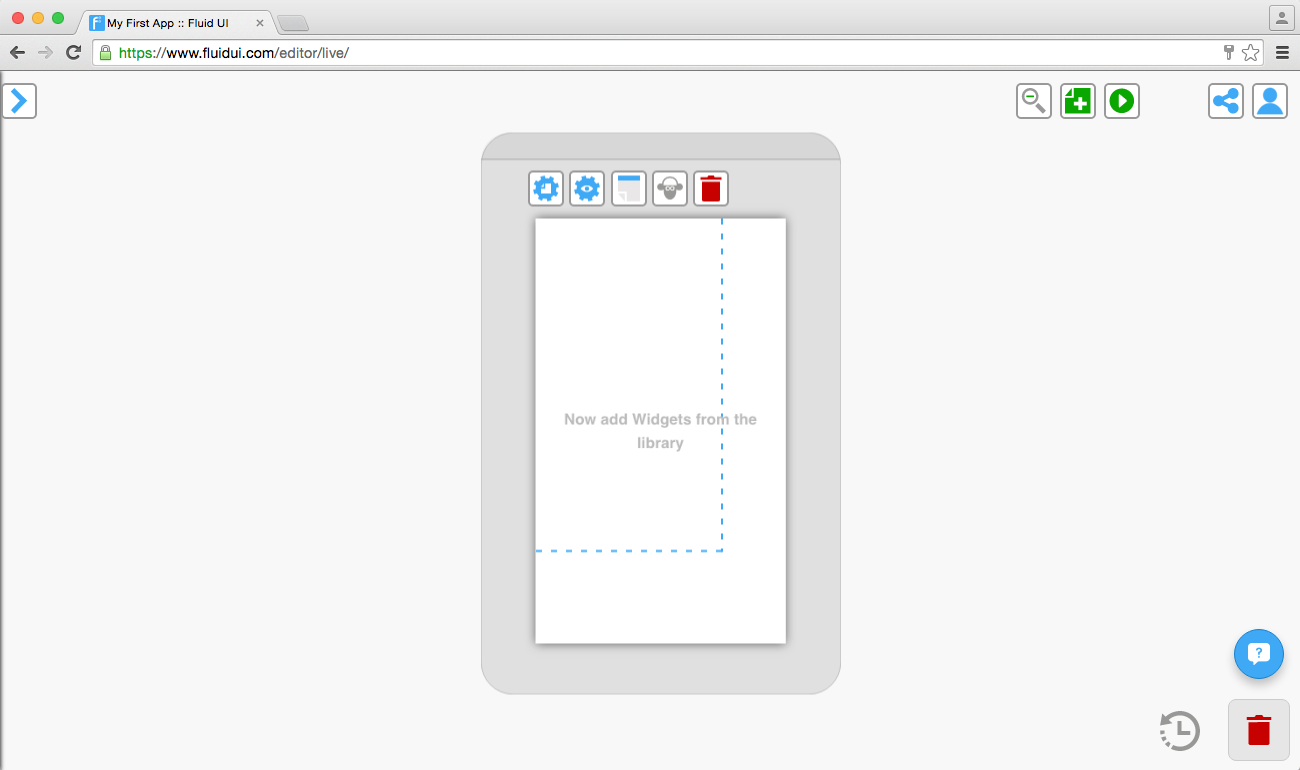
Increasing the page width or height in the page menu will automatically cause any pages to scroll (horizontally, vertically or both) when you preview.

The dashed blue and white screen boundary marker will indicate where the page will start scrolling.

Pinned widgets are frequently used with scrolling pages to make some content static while other content scrolls.
You may also want to know more about changing your resolution/device type or the difference between the screen size and page sizes to set your project up to your liking.
Chrome is recommended for use with Fluid UI. Firefox and Safari will work but there may be issues. Internet Explorer is not compatible. More info
If you decide to upgrade to a different plan, please let us know via email or our in app chat so we can help arrange the refund for you. More info
Control-z (command-z on mac) will undo any action you take. Use timeline review or version history to restore an older version of your project. More info
Fluid does not delete any projects for accounts that have been accessed in the preceding year. Here are some common ways to recover your project. More info
Double click to edit the text in a widget in Fluid UI. Use the widget menu to edit the color, size or font of the text you have selected. More info
Increasing the page width or height in the page menu will automatically cause any pages to scroll (horizontally, vertically or both) when you preview. More info
You can set any page in your prototype to the start page by focusing on that page and clicking the "Start page" switch in the page settings menu. More info
We talk briefly about how to get your prototype from prototype to complete. More info
Once you have a solo account or higher you can add images by dragging them into your browser window. They will show in the uploads tab of your library. More info
Fluid UI saves your project locally and on our servers automatically all the time. You can review and restore any version from the version history. More info
No, you don’t need to know any coding to use Fluid UI. It is a concept tool getting your ideas out of your head and into your users hands for review More info
Select any widget and click the blue "link" icon from the widget menu. The link will be added when you click another page or "new page". More info
Not yet, but it's something on our roadmap. Fluid UI is for prototyping and concept validation - for getting your app developed quicker and with less risk. More info
Hover over the link until the link menu appears. Open the menu and click delete. (note: Close pages may obscure the menu - you may need to move them apart) More info
The other libraries will be unlocked once you have a paid account. The free account allows you access to the wireframe library only. More info